In un articolo pubblicato su PRO, Alessandro Fulciniti ha esposto la tecnica per realizzare un Menu grafici con rollover e preload via CSS.
È un'utilissimo sistema per creare dei menu grafici con rollover e preload via CSS. In questo appuntamento vedremo come realizzare una menu bar in stile plastico come quella raffigurata nell'immagine seguente:

Nell'articolo, Alessandro si era soffermato (per particità) soltanto alla compilazione del markup (X)html+CSS. Adesso ci concentreremo alla realizzazione della grafica (con Photoshop). In questo appuntamento parleremo di:
- Scelta della palette dei colori con Colormixers
- Aggiungere/Sottrarre Selezioni
- Sfumature
- Guide
- Taglio della grafica
- Esportazione per il web
Qui potete vedere l'immagine finale con le sue dimensioni originali, mentre questa è la pagina (X)HTML con il menu funzionante. Tutto il materiale per seguire l'articolo è scaricabile attraverso questo link.
Usiamo Colormixers
Cominciamo con lo scegliere uno schema di colori armonioso. Se abbiamo abbastanza occhio non abbiamo magari bisogno di un tool simile, ma penso che anche i più esperti lo troveranno utile.
Andiamo su questa pagina. Il bello di Colormixers è la varietà di funzioni che possiamo trovare al suo interno.
Nel primo box (Primary Colors), possiamo utilizzare tre utili slider, rispettivamente per il rosso, il verde e il blu. Nel pannello Generated Colors troveremo lo schema dei colori scelti da Colormixer, subito dopo il pannello dell'Anteprima e quello delle Opzioni.
Mi soffermo sull'utilità di quest'ultimo. Parlo soprattutto dei tasti dedicati all'esportazione delle tavolozze dei colori. Infatti, possiamo salvare le stesse nei seguenti formati:
- ACT - Tavolozza per Photoshop
- AI - File di illustrator
- File di testo che contiene i colori in:
- HEX (esadecimale per il web)
- RGB
- CMYK
Ecco un esempio del pannello dedicato all'anteprima:

Impostiamo l'ambiente di lavoro
Dopo avere sinteticamente chiarito l'uso di Colormixers, non ci resta che scegliere e importare nella palette Campioni di Photoshop la tavolozza appena creata. Ecco come fare per quanto è necessario alla creazione del nostro esempio.
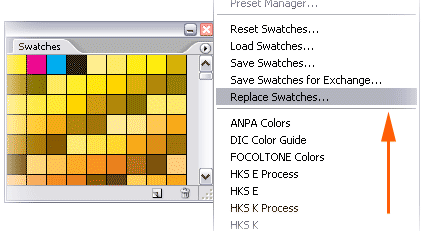
Da qui possiamo scaricare direttamente il file ACT. Apriamo il nostro Photoshop e rendiamo visibile la finestra di dialogo dei Campioni (o Swatches). È raggiungibile dal menu Finestra/Campioni. Ora procediamo come nell'immagine seguente:

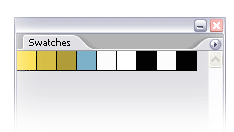
Sostituiamo il gruppo dei campioni caricando il nostro file ACT. Automaticamente abbiamo caricato su Photoshop i campioni di Colormixers, ecco il risultato:

Scegliamo il numero di voci del menu
L'unico difetto (se così si può chiamare) nella Navigation Matrix sta nel fatto che non è possibile inserire link aggiuntivi nel markup una volta realizzata la grafica, per cui consideriamo che se volessimo aggiungere delle voci in più dovremmo essere pronti ad una nuova modifica nel file Photoshop.
Proprio per questo cercheremo di organizzare il PSD in maniera tale da rendere veloci e intuitive eventuali future modifiche. Userò Photoshop CS2 per la sua capacità di annidare set di livelli all'interno di altri (se così si possono chiamare) Super Set.
Abbiamo preso in considerazione l'utilizzo di quattro voci di menu. La forma usata è quello deille classiche tab. Cominciamo.
Creiamo la prima tab
Creiamo un nuovo documento mantenendoci ampi con le misure. Impostiamo 750px di larghezza e 350px di altezza. Tramite la scorciatoia di tastiera U scegliamo il rettangolo arrotondato, come in questa figura. Come colore di primo piano usiamo il quarto da sinistra della nuova tavolozza. Ecco l'esadecimale: #7DB0C9. Disegniamo un tracciato come questo.
Dopo avere rasterizzato il tracciato, creiamo una selezione rettangolare cancelliamo la parte inferiore della forma come in questa immagine. Di seguito il risultato:

Adesso cominciamo a lavorare sull'aspetto finale della tab. Applichiamo questi stili livello:
Per comodità, qui troverete lo stile già pronto da caricare nei vostri preset. Ricordatevi che se volete ottenere un'effetto identico dovete partire dal colore di primo piano che ho specificato all'inizio. Vediamo il risultato:

Realizziamo il riflesso
Adesso realizzeremo il riflesso che donerà alla tab un aspetto plastico. Vediamo come. Dopo avere ricavato la selezione del tab (CTRL+Click sul livello) scegliamo una selezione ellittica e tenendo contemporaneamente premuto il tasto ALT, al comparire del simbolo +- cerchiamo di sottrarre la selezione come in questa figura. Qui potete osservare il risultato.
Aggiungiamo ora un livello e come colore di primo piano impostiamo il seguente: #96CCEA. Adesso impostiamo una sfumatura lineare da colore di primo piano a trasparente e tracciamo una linea perpendicolare dall'alto verso il basso. Ecco che abbiamo donato un riflesso plastico. al nostro primo pulsante. Per convenienza conviene racchiudere i primi livelli che abbiamo creato all'interno di un set chiamato Stato normale:

Adesso creiamo la linea orizzontale sotto il tasto. Ci serviremo dello strumento Linea (scorciatoia U). Settiamo lo spessore della linea su 10px, come colore di primo piano scegliamo #EBD04A e tenendo premuto il tasto SHIFT tracciamo una linea orizzontale per quanto è la lunghezza della base inferiore della tab. Ecco il risultato (potete osservare gli step appena descritti). Io ho aggiunto un pattern di sfondo alla linea. In Un'illustrazione in stile Vintage spiego come realizzarne uno.
Aggiungiamo il testo
Ho aggiunto un font open type. Il nome del font è ITC Cheltenham. Per aggiungere un tocco diverso alle scritte ho colorato soltanto la prima lettera richiamando il colore della linea orizzontale alla base del pulsante. In basso l'esempio:

Duplichiamo gli elementi
La realizzazione della grafica è lo step più importante, ricordatevi che sarà più facile stilare il markup del CSS se la largezza è uguale per tutti i tasti. Se non lo dovesse essere allora bisognerebbe dichiarare la larghezza effettiva per ognuno di essi. In questo esempio la larghezza del tasto è di 145px ma nel CSS ne ho dichiarati 147. Questo perchè lo spazio tra un tasto e l'altro è di 1px ciascuno. Non mi addentrerò nel commento del codice, ma da questa immagine potete capire più facilmente cosa voglio dire.
Abbiamo creato il primo tasto adesso non ci resta che duplicare gli elementi orizzontalmente fino ad aggiungere gli altri tre. Vediamo la figura in basso:

Il primo gruppo di tasti dovrebbe essere contenuto all'interno di un set per facilitare le operazioni di spostamento, una volta duplicati gli elementi orizzontalmente, non ci resta che duplicare il set e trascinarlo verso il basso come mostrato in questa figura.
Lo stato hover
Adesso resta poco lavoro per completare la nostra menu bar. Ho voluto realizzare solo lo stato hover, ma nulla ci vieta di potere aggiungere anche lo stato active.
Per lo stato hover ho scelto un colore semplicissimo: il nero. Per cambiare il colore ho selezionato i livelli contenenti i tab e ho applicato una Sovrapposizione colore selezionando semplicemente il colore nero. Qui potete vedere il risultato.
Il taglio della grafica
Dopo avere realizzato la grafica procederemo a tagliarla servendoci delle guide. Tramite il menu Visualizza/Guide ne creeremo due orizzontali e due verticali. Aprendo il file .psd allegato vi accorgerete subito della loro presenza e quindi sarà possibile eseguire un taglio preciso utilizzando lo strumento Ritaglio (C). Quando utilizzate le guide per ritagliare la grafica, ricordatevi che l'opzione Aggancia deve essere settata su Guide e livelli documento, in questa maniera sia le stesse che le selezioni di ritaglio si aggancieranno ai pixel automaticamente. In questa figura potete vedere un dettaglio del menu con le guide già pronte per il ritaglio.
Non ci resta che salvare l'immagine per il web. Io ho usato GIF a 256 colori per il formato finale.