Live ID è stato introdotto per accedere, con un solo account, a tutte le applicazioni della piattaforma Windows Live. Attraverso la coppia "indirizzo e-mail"-"password", possiamo utilizzare sia applicazioni client come Windows Live Messenger, Live Mail e Live Writer, sia applicazioni Web come Hotmail, Live Space, SkyDrive e Photos. In questo modo solleviamo la nostra memoria dal peso di ricordare gli account per tutti questi servizi.
Già in moltissimi gli utenti hanno un proprio Windows Live ID, Microsoft stima circa 380 milioni e non si stenta a crederlo, basti pensare a tutte le persone che utilizzano Messenger.
Pensare ora che, attraverso un SDK mirato, è possibile far autenticare tutte queste persone alle proprie applicazioni ASP.NET, senza che queste debbano ricordarsi ulteriori account utente, è davvero gratificante; per non parlare del livello di facile utilizzo e di fruibilità dei contenuti che acquista così la vostra applicazione Web.
A fronte di tale necessità, Microsoft ha rilasciato tre differenti SDK:
- Web Authentication - Permette di applicare ai propri siti Web un'autenticazione Web tramite Live ID e fornire accessi personalizzati ai contenuti offerti
- Delegated Authentication - Permette di avere accesso alle informazioni degli utenti autenticati tramite Windows Live ID al proprio sito Web, attraverso l'accettazione di una delega di controllo
- Client Authentication - Permette di applicare alle proprie applicazioni client un'autenticazione chiaramente sempre tramite Live ID
In questo articolo vedremo come avvalersi delle funzionalità offerte dal primo dei tre SDK descritti e quindi come arricchire le nostre applicazioni ASP.NET con l'autenticazione tramite Windows Live ID.
Riguardo le differenti tipologie di autenticazione appena presentate, è molto importante chiarire che, da parte di chi utilizza le API offerte dai rispettivi SDK all'interno delle proprie applicazioni, non vi è alcun permesso o autorizzazione di gestire le informazioni riguardo gli account utente che vogliono autenticarsi ed accedere ai contenuti personalizzati offerti. Tali informazioni (semplicemente come username e password) saranno sempre gestite dalla piattaforma di Windows Live e non dall'applicazione (Web e non) che ne utilizza, invece, i meccanismi di autenticazione.
A noi sviluppatori, arriverà solamente un identificativo (chiaramente univoco) che rappresenta l'utente autenticato tramite il proprio Live ID; così facendo, possiamo sia offrire contenuti personalizzati a tali utenti che proteggere particolari risorse del nostro sito, senza dover implementare da zero l'intero meccanismo di autenticazione.
Detto questo, vediamo, in termini pratici, come avvalersi di tale servizio all'interno di un'applicazione ASP.NET (2.0 o 3.5).
Registrazione dell'Application ID
Come per il servizio di ricerca, anche le API di Windows Live ID, per il proprio corretto funzionamento si basano su un Application ID (AppID). La prima cosa da fare quindi, è proprio quella di registrare la propria applicazione all'interno della piattaforma di Windows Live e registrare l'AppID relativo alla propria applicazione.
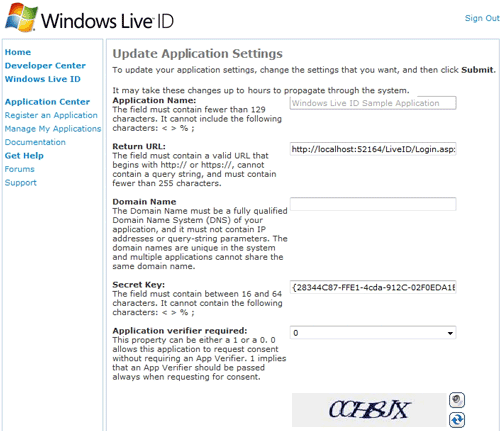
Per procedere con questa operazione, dobbiamo raggiungere la pagina di gestione dei propri AppID e scegliere l'opzione "Register an Application" nel menu a destra. Così facendo, dopo aver dato le credenziali del proprio Live ID, possiamo inserire i dati riguardanti la nostra applicazione nella maschera di registrazione.

In questa maschera inseriremo:
- Nome dell'applicazione - Semplice informazione testuale che rappresenta il nome della vostra applicazione ASP.NET che andrà ad utilizzare il sistema di autenticazione tramite Live ID
- URL di ritorno - Indirizzo della pagina che tratterà le operazioni di login e logout
- Nome a dominio - Nome DNS univoco per raggiungere la propria applicazione ASP.NET (in fase di test questo campo può tranquillamente rimanere vuoto)
- Chiave segreta - Una stringa da 16 a 64 caratteri che sarà utilizzata dal servizio di Windows Live per criptare le informazioni di autenticazione
- Abilitazione della verifica sull'applicazione - Specifica se sono necessarie delle verifiche sul token di autenticazione. Se sono necessarie specificare 1, altrimenti 0. Per l'autenticazione Web, che abbiamo deciso di utilizzare, tale valore va lasciato a 0
Una volta completato l'inserimento delle informazioni all'interno della maschera, il sistema sarà in grado di assegnarci l'AppID per la nostra applicazione: una stringa di 16 caratteri che serve alla piattaforma di Windows Live per gestire le richieste di autenticazione provenienti dal nostro sito Web.
Come funziona l'autenticazione tramite Windows Live ID
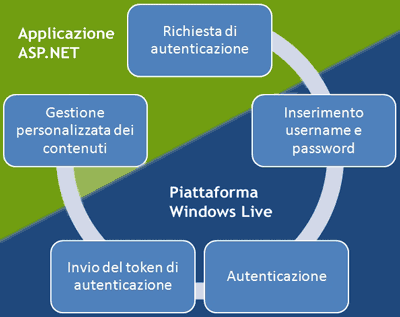
Le informazioni dell'utente e l'Application ID permettono al servizio di autenticazione di garantire l'accesso sicuro. Vediamo cosa succede a fronte di ogni richiesta.

La richiesta viene generata dall'applicazione ASP.NET chiamante, che si occupa di passare al servizio di Windows Live ID il proprio Application ID. Successivamente viene proposta all'utente la pagina di selezione del proprio account Windows Live e di inserimento password.
In questo modo, la piattaforma Microsoft è in grado di autenticare l'utente e di inviare il token di autenticazione all'applicazione ASP.NET chiamante, che potrà poi effettuare la gestione personalizzata dei propri contenuti o dell'accesso alle proprie risorse.
Nota: l'utente inserisce username e password, relative al proprio Live ID, in tutta sicurezza in un contesto esterno alla nostra applicazione.
Utilizzare l'autenticazione
Vediamo ora un esempio pratico di utilizzo delle dell'SDK. Per prima cosa, dopo aver creato il progetto di sito Web su Visual Studio (2008 o 2005, purché si utilizzi almeno la versione 2.0 del .NET Framework), copiamo il file WindowsLiveLogin.cs dalle cartelle dell'SDK lo incolliamo nella directory App_Code. Questo file contiene una classe d'esempio che implementa i meccanismi di gestione del token di autenticazione e gestione dell'autenticazione delegata. Nulla ci vieta di scrivere il codice per tale gestione a mano, ma l'utilizzo di questa classe risulta particolarmente adatto e ci fa risparmiare un po' di fatica.
Fatto ciò, implementiamo due pagine ASP.NET:
- la pagina di login - è la pagina che abbiamo inserito all'interno della maschera di registrazione dell'AppID, che contiene il codice per la gestione degli eventi di login e di logout. Non presenta alcun meccanismo di visualizzazione delle informazioni, in quanto risulta essere solo una pagina di "passaggio". Nel nostro esempio abbiamo chiamato questa pagina
Login.aspx - la pagina con il link di login/logout - è la pagina che contiene il link di login/logout, dalla quale vengono fatte partire le richieste di autenticazione verso la piattaforma di Windows Live
La pagina di login legge il campo "action" dalla richiesta HTTP, inoltrata dalla piattaforma di Windows Live, ogni volta che un utente effettua login o che si disconnette. In base al contenuto letto crea un cookie di autenticazione (se si tratta dell'azione di login) o cancella il cookie precedentemente creato (se si tratta dell'azione di logout). Infine, in entrambi i casi, effettua un re-indirizzamento sulla home page del sito.
Login.aspx.cs
public partial class Login: System.Web.UI.Page
{
const string CookieName = "sampleLiveIdAuthCookie";
static WindowsLiveLogin live = new WindowsLiveLogin(true);
protected void Page_Load(object sender, EventArgs e)
{
string action = Request["action"];
if (action == "logout")
{
HttpCookie logoutCookie = new HttpCookie(CookieName);
logoutCookie.Expires = DateTime.Now.AddYears(-10);
Response.Cookies.Add(logoutCookie);
Response.Redirect("~/Default.aspx");
Response.End();
}
else
{
WindowsLiveLogin.User user = live.ProcessLogin(Request.Form);
HttpCookie loginCookie = new HttpCookie(CookieName);
if (user != null)
{
loginCookie.Value = user.Token;
if (user.UsePersistentCookie)
loginCookie.Expires = DateTime.Now.AddYears(10);
}
else
loginCookie.Expires = DateTime.Now.AddYears(-10);
Response.Cookies.Add(loginCookie);
Response.Redirect("~/Default.aspx");
Response.End();
}
}
}
La classe WindowsLiveLogin viene utilizzata solamente nel caso in cui l'azione sia di tipo "login", per processare il contenuto della richiesta e creare il token dell'utente connesso.
Vediamo ora la pagina che contiene il link di login/logout. L'inserimento di tale link risulta molto semplice (basta inserire un iframe all'interno della pagina), ma bisogna ricordarsi di aggiungervi l'AppID relativo alla propria applicazione. Per questo, ci viene in aiuto la classe WindowsLiveLogin dell'SDK, che espone la proprietà AppId che legge l'identificativo direttamente dal Web.config.
Ecco dunque il codice per inserire il tasto di login/logout all'interno della nostra pagina:
<div class="boxcode">
<pre>
<iframe id="WebAuthControl" name="WebAuthControl"
src="http://login.live.com/controls/WebAuth.htm?appid=<%=live.AppId%>&style=font-size%3A+10pt%3B+font-family%3A+verdana%3B+background%3A+white%3B"
width="80px" height="20px"
marginwidth="0" marginheight="0"
align="middle" frameborder="0" scrolling="no">
</iframe>
</pre>
</div>
Mentre, lato server, dobbiamo semplicemente controllare se è già presente il cookie di autenticazione ed, eventualmente, recuperarne il contenuto per ottenere l'id dell'utente.
public partial class _Default : System.Web.UI.Page
{
private const string CookieName = "sampleLiveIdAuthCookie";
protected static WindowsLiveLogin live = new WindowsLiveLogin(true);
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie loginCookie = Request.Cookies[CookieName];
if (loginCookie != null)
{
string token = loginCookie.Value;
if (!string.IsNullOrEmpty(token))
{
WindowsLiveLogin.User user = live.ProcessToken(token);
if (user != null)
{
lbl.Text = "Bentornato !";
lbl.Text += String.Format("
Userid: {0}", user.Id);
}
}
}
}
}
Nell'esempio, se l'utente risulta autenticato, stampiamo a video una semplice frase di benvenuto. In applicazioni vere e proprie, attraverso l'id dell'utente autenticato e al token di autenticazione, possiamo rendere disponibili contenuti personalizzati e/o proteggere particolari risorse del nostro sito Web senza particolari sforzi e comunque, senza dover implementare da zero tutto il meccanismo di autenticazione e gestione degli utenti.
Come ultimo accorgimento, perché la classe WindowsLiveLogin funzioni correttamente, inseriamo le chiavi di configurazione nel Web.config.
<appSettings> <add key="wll_appid" value="..."/> <add key="wll_secret" value="..."/> <add key="wll_securityalgorithm" value="wsignin1.0"/> </appSettings>
La prima rappresenta l'AppID relativo alla nostra applicazione, la seconda è la chiave che vogliamo utilizzare per criptare il token di autenticazione, mentre la terza rappresenta il tipo di algoritmo utilizzato per criptare le informazioni da spedire alla piattaforma di Windows live o che provengono da essa.
Conclusioni
Questo tipo di autenticazione può risultare molto comoda sia per gli sviluppatori, sia per gli utenti di un sito. I primi non devono preoccuparsi di implementare tutta la logica di autenticazione, mentre i secondi possono accedere a contenuti personalizzati senza dover effettuare una nuova registrazione e dover ricordare un nuovo account.