L'autenticazione degli utenti nel .NET Framework può avvenire nelle seguenti modalità:
- autenticazione Windows
- autenticazione basata su Forms
- autenticazione Passport
Tralasciando l'autenticazione Passport che è un servizio di autenticazione centralizzato fornito dalla Microsoft, occupiamoci degli altri due metodi.
Autenticazione Windows
Nell'autenticazione Windows, ASP.NET lavora insieme ad IIS (Internet Information Server). ASP.NET delega ad IIS l'autenticazione e, quando questa viene completata, prende l'identità autenticata e le autorizza l'accesso.
L'autenticazione Windows è utile nelle applicazioni Intranet in cui esiste una rete locale a cui gli utenti possono accedere con il loro account Windows, cioè con l'account a cui accedono al loro personal PC (alla loro Workstation).
Se parliamo di Internet, creare un account Windows per ogni utente non sarebbe una scelta molto logica perché qui abbiamo a che fare con singole applicazioni posizionate su una macchina remota. Il problema, in questo caso, è l'accesso all'applicazione e non al sistema operativo della macchina in cui essa risiede.
Nell'articolo sulla memorizzazione dei "profili utente" abbiamo realizzato un'applicazione che riconosceva un utente in seguito alla sola compilazione di un form. L'applicazione che abbiamo realizzato usava l'autenticazione Windows e memorizzava nel suo database le informazioni dell'account windows dell'utente. Questo significa che una simile applicazione, messa on line, ci riconoscerebbe solo se ci collegassimo dal PC (o da un PC se si trattasse di una rete), usando quel determinato account Windows con cui ci siamo collegati la prima volta.
Autenticazione Forms
Per ovviare a questi problemi, per le applicazioni internet, si ricorre all'autenticazione basata su Forms.
L'autenticazione basata su Forms spedisce le richieste non autenticate ad un form di autenticazione in cui l'utente ha la possibilità di inserire nome utente e password. Una volta inserite le credenziali, se l'applicazione autentica l'utente emette un cookie per identificarlo nelle successive richieste.
In questo articolo vedremo come utilizzare l'oggetto Profile con l'autenticazione basata su Forms che è il caso più realistico avendo a che fare con applicazioni web.
Apriamo un nuovo sito web con il VWD e chiamiamolo "FormProfile".
Nella cartella principale dell'applicazione aggiungiamo una sottocartella di nome "Autenticati", ed un Web.config in cui togliamo
<authentication mode="Windows" />
ed inseriamo :
<authentication mode="Forms" />
Aggiungiamo poi un altro Web.config all'interno della cartella "Autenticati".
Se in questo secondo Web.config è presente la sezione <autentication>, togliamola e mettiamo invece la sezione <authorization>:
Listato 1. Sezione <authorization> nel secondo Web.config
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
</configuration>
Nel primo Web.config, quello presente nella cartella principale dell'applicazione, abbiamo specificato solo l'authentication mode, senza specificare una sezione <forms>. Questo perché ASP.NET 2.0, a differenza di ASP.NET 1.x, prende per default quanto scritto nel file machine.config.default, presente nella cartella ...WINDOWSMicrosoft.NETFramework...CONFIG, e non necessita quindi di una dichiarazione esplicita della sezione <forms> come nel listato 2.
Listato 2. Esempio di impostazione della sezione <forms> in ASP.NET 1.x
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="false" />
<authentication mode="Forms">
<forms name=".ASPXAUTH"
loginUrl="Login.aspx"
protection="All"
timeout="10" />
</authentication>
</system.web>
</configuration>
Se vogliamo capire le impostazioni di default del machine.config.default, dobbiamo esaminare ciò che è scritto nel machine.config.comments, che con il machine.config vero e proprio fa parte dei tre file con sui è stato suddiviso il vecchio machine.config di ASP.NET 1.x.
Se invece non vogliamo utilizzare le impostazioni di default lo dobbiamo specificare a livello di applicazione nel Web.config o, a livello server, nel machine.config. In questo ultimo caso però, le nuove impostazione andranno ad infettare tutte le applicazioni che girano su quel server.
Per il nostro esempio scegliamo di utilizzare le impostazioni di default e mettiamo una sezione <profile> come abbiamo fatto nell'articolo "Usare l'oggetto Profile per ricordare le preferenze dell'utente":
Listato 3. Web.config nella cartella principale
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<compilation debug="false" />
<authentication mode="Forms" />
<profile>
<properties>
<add name="Nome"/>
<add name="Cognome"/>
<add name="UltimoCollegamento" type="System.DateTime"/>
<group name="Indirizzo">
<add name="Via"/>
<add name="Numero"/>
<add name="Nazione"/>
<add name="CAP"/>
</group>
</properties>
</profile>
</system.web>
</configuration>
Come abbiamo fatto nell'articolo menzionato all'inizio, realizziamo una pagina dove l'utente possa inserire nome e cognome e salvarli nell'oggetto Profile. Inseriamo questa pagina, di nome "Default.aspx" all'interno della cartella Autenticati.
Se abbiamo un'altra "Default.aspx" nella cartella principale dell'applicazione, cancelliamola ed al suo posto mettiamo una "Login.aspx" ed in questa pagina inseriamo un controllo Login.
Ora, con il WAT aggiungiamo un utente al sito.
Per testare l'applicazione carichiamo "Default.aspx" e premiamo F5. L'applicazione ci propone la pagina di Login. Entriamo con l'utente creato ed arriviamo al form per inserire nome e cognome. Inseriamoli e salviamo. In questo modo l'applicazione memorizza i nostri dati nell'oggetto Profile.
Se usciamo e rientriamo, dopo aver fatto il Login, l'applicazione ci riconosce.
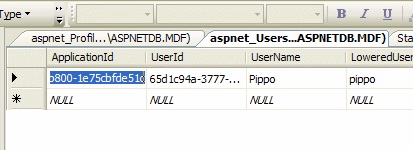
Se ora andiamo a vedere le informazioni che l'applicazione ha messo all'interno della tabella "aspnet_Users", notiamo che il campo UserName coincide con quello dell'utente che abbiamo inserito.

Se mettiamo la Default.aspx nella cartella principale dell'applicazione in modo che tutti gli utenti, anche se non autenticati, vi possano accedere, il tentativo di impostare le proprietà dell'oggetto Profile provoca un errore. Ciò perché l'applicazione ha bisogno di un modo per identificare univocamente l'utente.
Facciamo ora un piccolo passo avanti.
Vogliamo realizzare una pagina che ci visualizzi i profili di tutti gli utenti del sito.
Una simile pagina può essere utile all'amministratore del sito per avere sempre la situazione sotto controllo.
Aggiungiamo quindi una nuova pagina alla cartella Autenticati e chiamiamola Utenti.aspx.
Per implementare il Page_Load della Utenti.aspx.cs, possiamo utilizzare il metodo GetAllUsers della classe Membership per ottenere la Collection degli utenti. Poi di ogni utente, ne possiamo ottenere il profilo mediante il metodo GetProfile della classe Profile che ci restituisce un oggetto di tipo ProfileCommon.
Listato 4. Page_Load in Utenti.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
Response.Write("Profili utenti: " + "<br />");
MembershipUserCollection utenti = Membership.GetAllUsers();
foreach (MembershipUser utente in utenti)
{
ProfileCommon profiloUtente = Profile.GetProfile(utente.UserName);
Response.Write(utente.UserName + ": ");
Response.Write(profiloUtente.Cognome + ", " + profiloUtente.Nome + "<br />");
}
}
Mettiamo poi un link con la "Default.aspx", aggiungiamo altri utenti e testiamo l'applicazione.
L'esempio realizzato in questo articolo, privato del database per motivi di spazio, può essere scaricato da qui.