Questa è la traduzione dell'articolo CSS Architectures, Part 2: The Top Scalable and Modular CSS Approaches di Denise R. Jacobs, pubblicato originariamente su msdn.microsoft.com. La traduzione viene qui presentata con il consenso di Microsoft.
La maturazione dell'industria dei contenuti online è accompagnata dalla maturazione degli approcci per la gestione più efficace del codice su siti di grandi dimensioni. Avere un codice CSS più pulito è il punto di partenza, ma gli sviluppatori possono elevare i fogli di stile di un sito ad un altro livello applicando metodologie che sono parte di sempre più popolari architetture CSS scalabili.
Adottando un certo approccio nella sua interezza ma anche limitandosi a singoli aspetti e pratiche, si può dire addio ai problemi che tipicamente affliggono i CSS dei siti più grandi e complessi, come un codice verboso e difficile da leggere che è al tempo stesso difficile da mantenere e aggiornare, oppure quella ridondanza che risulta in un accrescimento smisurato del codice stesso.
Diagnosticare le cause dei CSS ingestibili
Se riconoscete qualcuno dei seguenti sintomi, il dottore potrà prescrivervi di rendere i vostri fogli di stile CSS più scalabili e modulari. Per venire a capo nel modo corretto dei problemi, cercate alcune specifiche proprietà e verificate cosa vi dicono i numeri. Nella presentazione di Nicole Sullivan intitolata Top 5 Mistakes of Massive CSS, l'autrice fornisce una sorta di lista di controllo per diagnosticare l'origine della sovrabbondanza per certe proprietà chiave:
- Un gran numero di float significa che è stata composta una griglia inefficace o del tutto nulla.
- Un numero elevato di margini significa che c'è necessità di resettare gli stili di default (con reset.css o normalize.css).
- Troppe dichiarazioni per il padding significano che i parametri del design non sono stati resi espliciti, per cui più sviluppatori hanno messo mano ai dettagli per provare ad aggiustare le cose.
- Un numero eccessivo di dichiarazioni per la proprietà
font-sizesignifica che il meccanismo della cascata non è stato messo correttamente in atto. - Anche ricorrere troppe volte alla parola chiave
!importantsignifica che essa è stata usata per far prevalere una certa regola a livello di specificità e che la cascata non funziona.
Qualcuna di queste situazioni vi è familiare? OK, allora siete in buone mani, perché ora che è stata effettuata la diagnosi dell'origine dei vostri CSS ingestibili, possiamo passare alla cura.
Approcci scalabili e modulari: i concetti essenziali
I concetti principali dei diversi approcci alla scrittura di codice CSS scalabile possono essere ridotti a due princìpi fondamentali.
1. Riduci, Riusa e Ricicla
- 'Ridurre' significa scrivere la catena più corta possibile di elementi nei selettori e mettere da parte gli identificatori di elementi semplici (
h1,p,input, etc.). Ugualmente importante è creare selettori appropriati preferendo le classi agli id, evitando l'uso degli elementi semplici, usando i selettori combinatori che selezionano più direttamente l'elemento che ci interessa selezionare sulla pagina. - 'Riusare' significa creare classi generiche invece che classi specifiche e combinare classi per creare risultati visuali diversi.
- 'Riciclare' significa gestire nel modo più efficace il meccanismo della cascata per eliminare quanto più è possibile le dichiarazioni ridondanti, rendere modulari i componenti della pagina per usarli su tutto il sito con meno codice possibile ed estendere i moduli attraverso l'uso di sotto-classi.
2. Organizza, Struttura e Informa
Fornire una buona informazione, ben organizzata, è un'operazione critica per la chiarezza e la comprensione del codice. Pratiche come quella di fornire informazioni nel foglio di stile curate dallo sviluppatore e di creare una struttura del documento stesso (suddividendo gli stili in categorie), hanno un ruolo importante negli approcci scalabili.
Tuttavia, gli sviluppatori possono aggiungere ancora più struttura spezzando le categorie degli stili in documenti multipli, indicando la struttura e il significato attraverso precise convenzioni di denominazione per classi riusabili e definendo la struttura della pagina in una griglia. Le guide di stile per i siti sono il componente finale per essere sicuri che il team sia ben informato rispetto agli stili, alla struttura e alla nomenclatura.
Una panoramica degli approcci scalabili e modulari
Ora che abbiamo introdotto i concetti chiave, possiamo valutare una per una le pratiche specifiche che supportano questi concetti attraverso una panoramica degli approcci più noti e popolari per la gestione di progetti CSS complessi. Gli approcci di cui ci occuperemo sono:
- DRY CSS (Don't Repeat Yourself CSS),
- OOCSS (Object-Oriented CSS),
- SMACSS (Scalable and Modular Architecture for CSS)
- CSS for Grownups
.
Cominciamo ad esaminarli in ordine, a partire da DRY CSS.
DRY CSS
La facilità di apprendimento e di applicazione dei CSS è negativamente controbilanciata dalla mancanza di logica del linguaggio. Diversamente dai linguaggi di programmazione che hanno componenti riusabili come variabili e funzioni, i CSS quasi incoraggiano il riuso di selettori e coppie proprietà-valore. Ma anche quando il codice è ridondante e confuso, un foglio di stile è perfettamente funzionante.
DRY CSS è basato sull'idea di prendere molto alla lettera il principio dello sviluppo di software noto come "don't repeat yourself", ovvero "non ripeterti". Esatto: quando si codifica un CSS, il fine è quello di non ripetere mai una coppia proprietà-valore. Mai. So che può sembrare piuttosto... forte, ma può essere fatto.
Metti insieme il tuo gruppo (così per dire)
La parte essenziale dell'approccio DRY CSS è il raggruppamento, che fondamentalmente implica struttura, organizzazione, riduzione e riciclo. Jeremy Clarke, che ha ideato DRY CSS, suggerisce di creare gruppi di selettori con proprietà condivise piuttosto che ripetere coppie proprietà-valore per ciascun selettore separatamente, come è tipico quando si scrive un CSS. Mentre un gruppo può avere molti selettori, ogni coppia proprietà-valore è definita una volta sola.
I gruppi definiscono proprietà condivise. Con DRY CSS, bisogna liberarsi dell'abitudine di denominare classi e id in base alla semantica, per esempio usando nomi come .alert-box. Invece, i gruppi usano nomi descrittivi basati sul loro aspetto o sul loro ruolo nel design della pagina, come per esempio una classe denominata .rounded-corners. Allora, tutti i selettori che condividono quella proprietà dovrebbero essere raggruppati secondo quel determinato stile. Operando in questo modo, si riduce la quantità di codice.
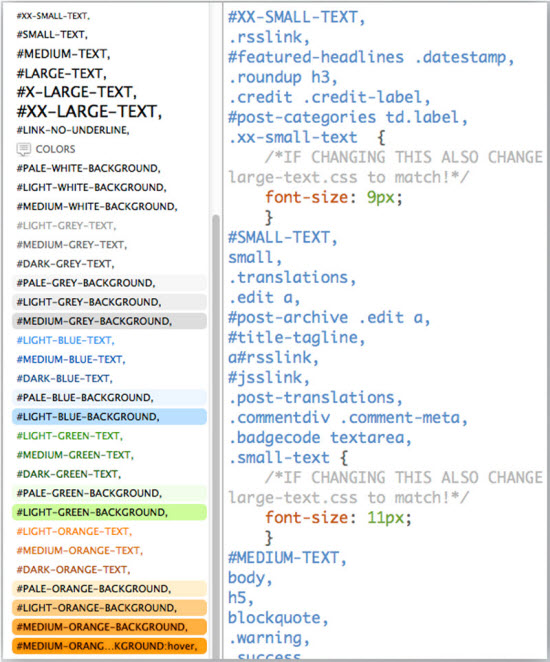
Ma come si crea un gruppo? Iniziate assegnando al gruppo un nome basato sul suo ruolo nel design della pagina. Quindi usate il nome del gruppo (in maiuscolo) come id all'inizio della lista e come classe (in minuscolo) in fondo. Poi aggiungete i selettori che condividono la proprietà sopra il nome di classe descrittivo che condividono. Jeremy fornisce un esempio, quello mostrato in figura 1, nella sua presentazione "DRY CSS: A don’t-repeat-yourself methodology for creating efficient, unified and Scalable stylesheets".

Cosa fare con i selettori che non sembrano essere parte di un gruppo? Un altro obiettivo di DRY CSS è rendere quanto più rari possibile i selettori individuali, usandoli solo come eccezioni. Ciò significa che dovrete compiere un esercizio mentale quando scrivete il codice. Quando create una dichiarazione di stili per un selettore, chiedetevi sempre "Perché non fa parte di un gruppo?" e quindi applicatevi perché faccia parte di un gruppo se potete.
Una volta creati i gruppi, dovrete pensare a come organizzarli. Clarke raccomanda di usare delle categorie: colori, testo, forme, strutture, moduli. Incoraggia comunque gli sviluppatori a creare le categorie che ritengono più appropriate per uno specifico progetto.
Benefici
Nella sua presentazione su DRY CSS, Clarke elenca i molti benefici di questo approccio. Ecco alcuni di quelli che io ritengo più interessanti:
- Diminuire le dimensioni dei file CSS. Chiaramente si tratta dell'obiettivo primario, e usando DRY CSS lo si ottiene senz'altro.
- Ottimizzare gli elementi e generalizzare i selettori.
- Ottenere una maggiore consistenza dal momento che le modifiche a un gruppo hanno effetto su tutti i suoi membri. Potrete vedere le modifiche applicate insieme a tutti i selettori che fanno parte del gruppo, cosa che costituisce un indubbio vantaggio rispetto al dover fare modifiche a molti selettori individuali.
- L'HTML rimane immutato. Ciò è utile per siti con codice HTMl generato che non può essere facilmente controllato, come i siti gestiti con CMS o i blog.
- Incoraggiare a pensare a livello di stili/elementi di design e pattern di design. Ciò promuove l'adozione di buone pratiche di design e uniforma gli aggiornamenti.
Clarke sostiene anche che DRY CSS si integra bene con altre architetture scalabili come OOCSS e SMACSS.
Storie di successo
Clarke ha riscontrato un grande successo nell'applicazione del suo approccio sul sito Global Voices, che doveva anche supportare la localizzazione in altre lingue. Secondo Clarke, sviluppando secondo l'approccio DRY CSS, il foglio di stile del sito si è ridotto da 4.500 a 2.400 righe. Si tratta di un miglioramento che molti sviluppatori si augurano di poter ottenere.
Passiamo ora all'approccio OOCSS.
OOCSS
L'approccio denominato OOCSS (Object-Oriented CSS) inizia dal riconoscimento di specifici pattern: prima di tutto, determinare quali elementi della pagina sono strutturati allo stesso modo e usati con frequenza sul sito. Una volta identificato un pattern, l'elemento può essere reso in un modulo. Poi il modulo potrà essere formattato a livello visuale nei diversi modi in cui compare sul sito.
OOCSS è regolato da due princìpi base. Il primo consiste nella separazione della struttura dalla presentazione. Significa separare la struttura di un elemento dal suo aspetto per poi trattare l'aspetto visuale come una sorta di 'skin'. Questo principio non dovrebbe essere troppo difficile da implementare, dal momento che è simile ad uno dei cardini concettuali dei web standard: la separazione tra contenuti e presentazione.
Il secondo principio consiste nel separare il contenitore dal contenuto. Significa usare stili che sono specifici di un elemento e non dipendere in questa operazione dalla posizione. Fin troppo spesso, il metodo comune per creare selettori CSS consiste nell'aggiungere un id o una classe ad un elemento che si trovi in una posizione alta nell'albero DOM (come l'elemento body) per poi creare lunghe catene di selettori per creare variazioni sugli elementi. Questa pratica è responsabile dei peggiori errori nella compilazione di codice CSS, errori che portano a fogli di stile complessi e difficili da mantenere. Invece, nell'approccio OOCSS, un contenitore viene modificato estendendolo, cosa che in effetti altera il contenitore sulla base del contenuto. In altre parole, si aggiunge una classe CSS aggiuntiva per gestire solo le differenze nell'aspetto.
Nicole Sullivan suddivide l'approccio OOCSS nei seguenti step:
- Determinare quali sono gli elementi riusabili del sito nella sua globalità. Parliamo di titoli, liste (liste con azioni, liste di link esterni, di prodotti, di articoli), intestazioni e footer di moduli, griglie, pulsanti, box con angoli arrotondati, pannelli a tab, carousel, blocchi con pulsanti di attivazione.
- Tracciare un confine tra contenitore e contenuto, struttura e aspetto visuale ('skin'), contorno e sfondo, oggetti e mixin.
- Abbinare oggetti che rappresentano contenitori e oggetti che rappresentano contenuto per ottenere un design efficace e performante.
- Per differenziare a livello visuale gli elementi, applicare delle skin ai moduli. Le skin (o 'temi) sono la presentazione di un modulo, il 'come appaiono'. L'obiettivo è di avere skin molto prevedibili, modificando solo i valori che possono essere facilmente calcolati o misurati.
I moduli: le parti costitutive di un sito
Come si accennava, l'approccio OOCSS si basa essenzialmente su componenti riusabili. Sullivan paragona questi componenti ai mattoncini del Lego e li definisce 'moduli'. Dovrebbero essere sufficientemente flessibili per adattarsi a diversi contenitori e per essere modificati nel loro aspetto tramite skin.
Identificare, creare e impiegare un modulo è un aspetto cruciale di OOCSS. Individuando elementi comuni e la loro presentazione, separandoli in moduli di codice riusabili, gli sviluppatori eviteranno di ripetersi e potranno realmente esercitarsi nel ridurre, riusare e riciclare.
Un esempio eccellente di un modulo per la gestione di immagini con testo in varie forme è il modulo .media elaborato dalla stessa Nicole Sullivan. Il modulo .media è stato sviluppato per gestire i vari scenari con immagini floattate che si trovano all'interno di un blocco di testo. La Sullivan fornisce questo esempio delle varie forme che il modulo .media può assumere.
Questo è il codice HTML che forma la struttura del modulo:
<div class="media">
<img class="fixedMedia" src="myimg.jpg" />
<div class="text">
...
</div>
</div>Il CSS del modulo iniziale stabilisce la base dello stile, e ogni differenza deriva dall'estendere gli stili e dunque l'aspetto degli elementi.
/* ====== media ====== */
.media {margin:10px;}
.media, .bd {overflow:hidden; _overflow:visible; zoom:1;}
.media .img {float:left; margin-right: 10px;}
.media .img img {display:block;}
.media .imgExt {float:right; margin-left: 10px;}Il modulo .media è solo la punta di un iceberg. Molti altri moduli, tra cui pulsanti, griglie, carousel e contenuti di vario tipo sono disponibili su GitHub, tra la pagine del progetto OOCSS.
Benefici
Adottare l'approccio OOCSS, o almeno gli elementi base del sistema, può far risparmiare molte righe di codice. Inoltre, esso fornisce un approccio che è facilmente replicabile e che può essere usato da tutti i componenti del team di sviluppo.
Storie di successo
Uno dei siti più imponenti e famosi su cui Nicole Sullivan ha applicato l'approccio OOCSS è Facebook. Secondo i numeri forniti nella sua presentazione CSS Bloat, insieme al team di Facebook è riuscita a tagliare il codice CSS di un buon 19% e il codice HTML del 44%. Il numero di header HTTP è stato ridotto da 958 a 25, i tempi di risposta del sito sono stati dimezzati.
Vediamo ora in cosa consiste l'approccio SMACSS.
SMACSS
SMACSS è un altro approccio popolare e modulare per gestire i CSS su siti di grandi dimensioni. Secondo Jonathan Snook, il suo creatore, "SMACSS consiste nell'identificare dei pattern nel contesto del design e nell'esprimerli sotto forma di codice". Certo, io sono un po' fazioso al riguardo, ma "esprimere pattern sotto forma di codice" non è forse un altro modo per descrivere i concetti chiave espressi all'inizio di questo articolo, ovvero 'ridurre, riusare e riciclare'?
Snook presenta diverse buone pratiche per applicare organizzazione e struttura in progetti CSS di una certa consistenza. La base di SMACSS è la categorizzazione delle regole CSS. Le categorie aiutano nel rendere più espliciti i pattern di design, dando così allo sviluppatore la possibilità di fare definizioni migliori per e di questi pattern.
Le categorie che Snook suggerisce sono:
- Stili di base: sono gli stili di default, di solito per selettori composti di elementi singoli.
- Layout: suddividono la pagina in sezioni, di solito comprendendo e tenendo insieme diversi moduli.
- Moduli: parti riusabili, modulari del design (sezioni delle barre laterali, liste di prodotti, etc.).
- Stato: descrive come un modulo o il layout appaiono in uno stato particolare, anche in differenti visualizzazioni della pagina.
- Tema: descrive come un modulo o il layout appaiono a livello visuale.
In piccoli progetti, tutte queste parti potranno essere comprese nello stesso file. In progetti più ampi è consigliabile fare ricorso a file multipli.
Tuttavia, c'è un accorgimento da assumere nell'uso delle categorie. Bisogna pensare a cosa gli stili fanno, agli effetti che hanno, e alla parte del sito e alla funzionalità cui vengono applicati. Ciò costringe a chiedersi durante lo sviluppo "Come esprimeremo in codice queste cose, perché lo facciamo in questo modo?". Dunque, nell'adozione di queste categorie sono implicite delle linee guida su come gli stili sono usati, cosa che previene la possibilità di mischiare gli stili nelle varie categorie.
Questione di nomi
L'altra parte importante di SMACSS riguarda la denominazione delle regole di stile. Nomi di classe chiari sono un elemento chiave per sapere la categoria di cui una regola fa parte e cosa fa nello scenario complessivo della pagina.
Per indicare le differenze tra gli stili di layout, modulo e stato, Snook suggerisce di inserire dei prefissi prima dei nomi delle classi. Per il layout, ad esempio, si potrebbe aggiungere il prefisso l- oppure layout-, creando classi come .l-aside o layout-aside. Per indicare una classe che crea un cambio di stato, possiamo usare lo schema .is-state, ovvero cose come .is-active, .is-collapsed, e così via.
Quando si creano nomi di classe per i moduli, che includono barre di navigazione, dialoghi, widget vari, tabelle e così via, usiamo prima il modulo stesso. Un modulo di esempio, dunque, potrebbe essere chiamato .example (notate che è una classe e non un id). Un modulo per un callout potrebbe chiamarsi .callout. Se abbiamo bisogno di aggiungere uno stato ad un modulo, sappiamo cosa fare: aggiungiamo la classe del tipo .is-state, cosicché un modulo callout non espanso sarebbe definito come .callout.is-collapsed.
E se volessimo estendere una classe? Facile. Invece di usare il nome di classe di un modulo come parte di un selettore combinatore (con il rischio di creare problemi di specificità), si crea un nuovo nome di classe basato sulla classe originale. Per esempio .pod viene esteso creando .pod-callout, poi si applicano entrambi gli stili all'elemento. Con il nuovo stile, entrambi gli stili hanno la stessa specificità, e dunque le nuove regole agiscono in armonia con la prima.
Concentrarsi su un codice buono e pulito, senza preoccuparsi dell'eccesso di classi
Chiaramente, uno degli obiettivi di SMACSS (come per OOCSS del resto) è quello di creare selettori corti invece che lunghi. Per limitare il numero di elementi in un selettore si possono seguire queste regole:
- Evitate i selettori di tag per gli elementi comuni a meno che non siano completamente prevedibili. È preferibile usare una classe, anche se pensate che l'elemento rimarrà prevedibile.
- Usate i nomi di classe come selettore più interno, quello all'estrema destra e più importante.
- Usate i selettori di figlio (
e > f) invece del selettore di discendenti (e f).
Un altro obiettivo che si può ottenere attraverso selettori più corti è quello di evitare problemi di specificità. Uno dei modi principali con cui non incorrere in conflitti tra gli stili è quello di non usare gli id come selettori. Non si tratta tuttavia di far fuori completamente gli id. Usando l'approccio SMACSS va bene usarli per le sezioni del layout e come aggancio per gli script Javascript.
Ora, alcuni di noi hanno forse imparato un vecchio adagio che faceva "Non usate troppe classi!", è qualcosa di profondamente interiorizzato nella mentalità di molti sviluppatori. Tuttavia, quando si usa SMACSS (e la maggior parte degli approcci scalabili), è decisamente meglio aggiungere classi agli elementi e ripetere le classi nel codice HTML piuttosto che creare e applicare una massa di stili eccessivamente specifici, cosa che è la vera causa della cosiddetta 'classite'. Scoprirete che usare molte classi con nomi ben scelti e chiari accresce la semantica degli elementi.
Benefici
Il vantaggio primario di SMACSS è la chiarezza che deriva dall'essere ben consapevoli rispetto al codice che andremo a produrre sin dall'inizio. Le categorie aiutano a ridurre drasticamente la ridondanza, le convenzioni di denominazione aiutano l'efficienza consentendo una rapida identificazione delle regole di stile nei CSS.
Storie di successo
Snook ha sviluppato SMACSS a partire dalle sue esperienza su grandi progetti. Uno dei principali è stato il redesign di Yahoo Mail. Ha avuto grandi successi nell'applicare i suoi princìpi lavorando con grandi team su siti di notevoli dimensioni.
Vediamo cosa significa CSS per "Grown Ups" (gente cresciuta).
CSS for Grown Ups
Andy Hume, il creatore di CSS for Grown Ups, si riferisce scherzosamente al suo sistema come "CSS per anziani scontrosi" (potete vedere un video qui). Come molti creatori di sistemi scalabili, Hume è preoccupato del fatto che l'industria dello sviluppo web sia rimasta affezionata a tutta una serie di migliori pratiche piuttosto arcaiche (la maggior parte delle quali, ironicamente, create da sviluppatori che lavoravano da soli). Ritiene che gli sviluppatori si siano incamminati involontariamente lungo un sentiero che crea codice CSS oltremodo disprezzabile nella maggior parte dei progetti. Questo codice aderisce ai princìpi dei web standard rispetto alla separazione tra contenuti e presentazione, ma non riserva nessuna attenzione alla gestione degli stili e alla complessità del progetto.
È chiaro che per cambiare rotta dobbiamo ottimizzare il codice. Con CSS for Grown Ups, l'obiettivo è di applicare stili a moduli, non a pagine, e di fare un passo avanti mettendo insieme una libreria di moduli di stili che è possibile riusare.
Livelli, come in una cipolla
In maniera simile all'uso delle categorie in SMACSS, CSS for Grown Ups definisce gli stili come parte di 'livelli' (layers). Un livello di stile fa riferimento a:
- Documento: selettori di elemento parte del codice HTML.
- Stili di base: si applicano a selettori di elemento, stili tipografici, colori.
- Stili dei moduli: liste, navigazione, etc.
- Stili di layout: definiscono la griglia e le colonne del layout della pagina.
Quando si creano selettori, bisogna prestare attenzione al fatto se siano selettori di documento, di base o di moduli, e fare uno sforzo per collocarli tutti a un livello modulare. Ma come si fa a saperlo? Se c'è un tag come parte di un selettore, sarà uno stile di documento. Tuttavia, se create per esso una classe, lo scollegate dal tag e lo fate diventare parte di uno stile di modulo.
L'obiettivo è quello di provare a evitare stili che siano a livello di documento, di base o di layout e implementare stili di modulo. Perché? Proviamo a osservare un esempio.
.promo-box h2 { ... }Si tratta di un selettore di modulo (.promo-box) combinato con uno di documento (h2). Tutto bene, non fa una grinza, ma cosa succede se da qualche parte e a un certo punto la struttura dell'HTML cambia?
Invece, dovremmo fare in modo il documento e il modulo siano meno legati, cosicché il selettore risulti scalabile nel futuro. Ecco come fare:
.promo-box-h { ... }In questo esempio, lo stile non è legato ad un elemento del documento, e dunque è molto più flessibile, dal momento che può essere applicato a qualunque cosa, anche ad elementi che non sono stati ancora inventati in HTML.
Liberate i nomi dei selettori, il resto seguirà
Non dovrebbe sorprendere che CSS for Grownups sintetizzi bene un principio come 'Organizza, Struttura e Informa'. Secondo Hume, creare stili con nomi di classe chiari e informativi è come "una API nel documento, una API che consente di applicare stili nel modo più semplice ed efficace".
I nomi di classe dovrebbero essere descrittivi e dovrebbero avere un significato nel contesto del sito su cui si sta lavorando. Dovrebbero avere un senso per i membri del team di sviluppo in modo che si sappia quali termini condivisi siano da riusare.
Come gli altri approcci, CSS for Grownups invita alla creazione e all'uso di moduli. E come OOCSS e SMACSS, i nomi dei moduli dovrebbero essere descrittivi e semantici, non legati alla posizione o all'aspetto:
.promo-box { ... }CSS for Grownups offre anche una metodologia per estendere e applicare sotto-stili ad un modulo. Basta usare il nome del modulo, farlo seguire da due trattini (--) e aggiungere un nome chiaro e informativo per l'estensione, così:
.promo-box--light { ... }I due trattini indicano che lo stile è un'estensione del primo e anche che è dipendente dal primo. Dunque, deve venire dopo il primo stile nell'ordine del codice del foglio di stile per poter sovrascrivere una o più regole definite nello stile originale.
Usare le classi helper
Per gestire i problemi di presentazione, Hume raccomanda di usare le cosiddette "classi helper", classi di ausilio. Sono classi a sé stanti che danno margine o padding. Ecco un esempio:
.margin-top {margin-top: 1em;}Questo stile potrà essere aggiunto a qualunque elemento presente sulla pagina che abbia bisogno di un margine superiore invece che essere inserito nel contesto degli stili di un certo componente.
Usate queste classi helper nei vostri CSS in modo che possano essere facilmente applicate nel contesto di tutto il progetto.
Infine, è fortemente raccomandato di scrivere guide di stile online per codificare le convenzioni di denominazione e di struttura fissate e per diffondere questa informazione tra tutti i membri del team, rendendola disponibile a quelli che in futuro lavoreranno sul sito e apporteranno modifiche.
Benefici
Come ha sostenuto Hume nella sua presentazione al SXSW 2012, "Nessuno è davvero sufficientemente intelligente per creare gli stili di una pagina web". Per questo, sostiene che abbiamo bisogno di vincoli e parametri certi come quelli forniti da CSS for Grownups. I vincoli sono positivi, sono un modo per gestire la complessità. Hume ha sviluppato CSS for Grownups come un modo per gestire la complessità dei CSS su siti di grandi dimensioni, nel corso del tempo e lavorando tra diversi team di sviluppo. Inoltre, CSS for Grownups crea un terreno favorevole per la collaborazione.
Storie di successo
CSS for Grownups ha le sue radici nel gran lavoro svolto da Hume mentre lavorava per la web agency Clearleft, che ha avuto molti grandi clienti come Channel 4, Amnesty International e Mozilla. Ora lavora al Guardian, dove ha applicato con successo il suo sistema creando un framework per gli altri sviluppatori che lavorano presso il sito del quotidiano inglese.
Progresso, non perfezione
Nella sua presentazione intitolata Breaking Good Habits, Harry Roberts sostiene che "i CSS sono talmente un casino che anche quando li ripulisci rimangono comunque un casino". Il nostro obiettivo è di renderli migliori, non perfetti. Dunque, considerate tutti questi approcci con mente aperta. Ricordate, il punto non è quello di impazzire provando ad adattare i vostri CSS a qualcuna di queste metodologie. Anche se adottate solo qualcuna di queste tecniche, guadagnerete comunque il vantaggio di un numero minore di righe di codice.
Gli approcci scalabili e modulari hanno tutti qualcosa di brillante geniale, e sono particolarmente efficaci quando si inizia un progetto da zero. Ma cosa fare quando si ha a che fare con una montagna di codice CSS esistente che mette timore solo a guardarla? Nel prossimo articolo analizzeremo un processo per mettere un po' di ordine nel più selvaggio dei codici CSS, alla prossima!