Internet è sinonimo di comunicazione globale, di capacità di essere raggiunti da qualsiasi parte del mondo; ciò rende necessario sviluppare i propri progetti in più lingue, così da renderli fruibili dal maggior numero possibile di utenti.
Con il semplice HTML era necessario creare più versioni della stessa pagina, con i linguaggi server-side e i database le cose sono migliorate notevolmente; per quanto riguarda Flash, come si può sviluppare un progetto in più lingue? È quanto vedremo in questo articolo.
Prima di Flash Mx 2004
Fino alla versione Mx 2004, Flash non offriva strumenti integrati nell'ambiente di sviluppo per l'utilizzo di più lingue, era necessario creare delle fonti esterne (per esempio file XML) da leggere con Actionscript e poi cambiare tramite codice il contenuto dei vari campi di testo in modo da farlo corrispondere alla lingua scelta dall'utente.
Altra soluzione era quella di utilizzare un database e interfacciare Flash a un linguaggio server-side per leggere i dati; in ogni caso erano necessarie soluzioni da sviluppare in parte esternamente.
Dopo Flash Mx 2004
In Flash 8 è stato introdotto un nuovo pannello, "Stringhe", che permette di creare già all'interno dell'ambiente di sviluppo Flash le traduzioni e offre delle soluzioni più o meno automatizzate.
Il pannello si trova nella categoria "Altri pannelli", anche se offre potenzialità che gli dovrebbero fruttare un'evidenza ben maggiore.
Un esempio pratico
Vediamo allora cosa consente di fare il pannello stringhe e come si può sfruttare per rendere multi-lingua il proprio progetto.
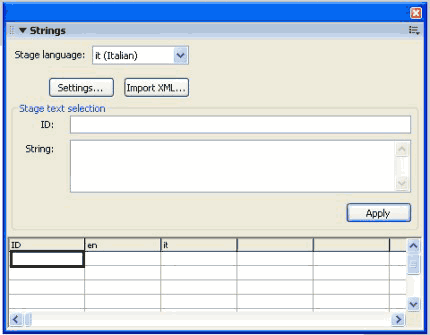
Andiamo sul menu "Finestre", selezioniamo l'opzione "Altri pannelli" e quindi la voce "Stringhe":

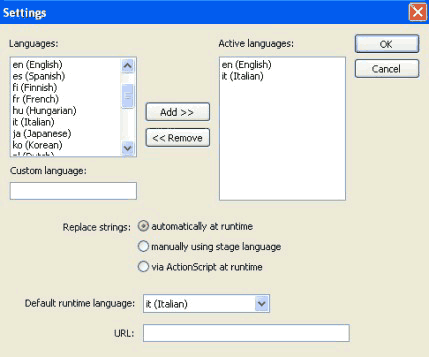
Premendo il pulsante "Impostazioni" (Settings) si aprirà la schermata dalla quale è possibile selezionare le lingue:

Dalla lista di sinistra possiamo selezionare i linguaggi da aggiungere al nostro progetto, inoltre è possibile impostare il linguaggio che dovrà apparire come impostazione predefinita e il modo in cui verranno sostituite le stringhe (automaticamente durante l'esecuzione, manualmente usando il linguaggio dello stage o automaticamente via Actionscript): vedremo in seguito i comportamenti di queste opzioni, per ora lasciamo l'opzione selezionata di default.
Il campo URL va compilato nel caso in cui volessimo basarci su un file XML già compilato.
Una volta selezionati i linguaggi a disposizione, possiamo creare le varie stringhe di traduzione.
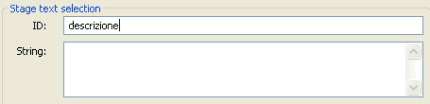
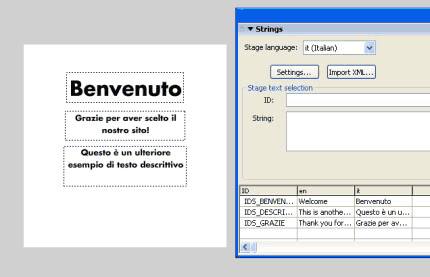
Posizioniamo un campo di testo dinamico sullo stage e selezioniamolo, quindi, nel pannello stringhe, inseriamo un nome per il campo di testo (per esempio "descrizione"):

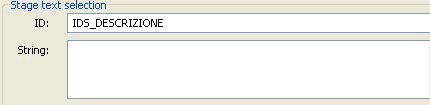
Il nome cambierà leggermente:

Inseriamo poi il testo italiano nel campo "String".
Potremo poi modificare il testo inserito (o aggiungerne uno nuovo) semplicemente con un doppio click nell'apposita casella, nella parte bassa del pannello Stringhe.
Ripetiamo il procedimento per ogni campo di testo che vogliamo inserire sullo stage, così da avere questo risultato:

Salviamo il file FLA e dopo aver pubblicato l'SWF, andiamo a vedere la cartella dove troveremo anche le sotto-cartelle it ed en, ognuna con al suo interno un XML. Questi file contengono i testi che abbiamo impostato all'interno del pannello Stringhe, quindi possiamo sfruttarli per eventuali modifiche, o anche utilizzarli in altri progetti futuri sfruttando l'opzione "Importa XML" presente nel pannello Stringhe.
A questo punto il nostro file è praticamente pronto, poiché quando abbiamo impostato i linguaggi abbiamo selezionato come opzione "Automaticamente durante l'esecuzione" per la scelta del linguaggio. Questa impostazione fa sì che il file XML del linguaggio venga selezionato automaticamente dal player, che si baserà sul valore restituito dalla proprietà capabilities.language.
Nel file di esempio, quindi, un utente con sistema operativo italiano vedrà i testi italiani e un utente con il sistema operativo inglese vedrà i testi inglesi; ma cosa succederebbe se a visitare il filmato fosse un utente con un sistema operativo di un'altra lingua? In questo caso vedrebbe i testi italiani, perché noi avevamo selezionato "italiano" come linguaggio di default per lo stage.
Maggiore libertà all'utente
La soluzione completamente automatica risulta però molto vincolante, in quanto l'utente non ha modo di scegliere la lingua da utilizzare.
Nel caso in cui volessimo lasciare la possibilità di scelta, dal pannello stringhe dovremmo scegliere l'opzione "Automaticamente tramite Actionscript", che permette di associare il cambio di lingua alla scelta effettuata, per esempio, da una combobox.
Per esempio è possibile inserire un componente combobox con nome istanza lingua, quindi scrivere sul primo fotogramma il seguente codice.
Listato 1. Cambiando la selezione del combobox viene cambiato l'xml e quindi la lingua
import mx.lang.Locale;
Locale.setLoadCallback(testi);
lingua.addEventListener("change", cambia_lingua);
lingua.addItem("Italiano","it");
lingua.addItem("Inglese","en");
function cambia_lingua(eventObj:Object):Void {
Locale.loadLanguageXML(eventObj.target.value);
}
function testi(success:Boolean):Void {
grazie.text = Locale.loadString("IDS_GRAZIE");
descrizione.text = Locale.loadString("IDS_DESCRIZIONE");
benvenuto.text = Locale.loadString("IDS_BENVENUTO");
}
Con questo codice facciamo in modo che, quando viene cambiata la selezione nella combobox, venga caricato l'XML della lingua selezionata (grazie alla funzione cambia_lingua) e, una volta completato il caricamento, i valori nei campi di testo vengano modificati con quelli nuovi (grazie alla funzione testi)
Perché tutto funzioni dobbiamo dare dei nomi istanza ai nostri campi di testo (nell'esempio abbiamo usato grazie, descrizione e benvenuto); questo metodo è molto simile a quanto si poteva fare già prima con i file XML a livello concettuale, ma il codice è decisamente più snello e soprattutto il file XML è generato automaticamente da Flash nel formato adatto, di conseguenza non dobbiamo eseguire alcun parsing su di esso.
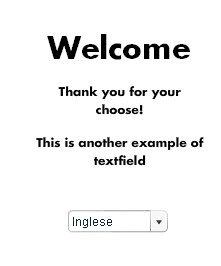
Il risultato dell'inserimento della combobox e del codice:

Conclusioni
Abbiamo visto come, grazie al pannello "Stringhe", sia semplice inserire più lingue nel proprio progetto Flash, con soluzioni più o meno automatiche per la scelta del linguaggio da mostrare all'utente.
Non abbiamo trattato la terza opzione disponibile nel pannello stringhe, ovvero "manualmente usando il linguaggio dello stage", perché risulta quella meno versatile e meno adattabile.
Sebbene sia possibile creare un progetto multilingua anche con tecnologie esterne e senza usare il pannello String e la classe Locale, questi strumenti possono rivelarsi molto utili e sveltire il lavoro, anche se in alcuni casi (per esempio con testi abbastanza lunghi) la scrittura all'interno del pannello sarebbe piuttosto scomoda, ma si può ovviare andando a scrivere manualmente il file XML e importandolo poi in Flash con l'apposita opzione.