In questo tutorial impareremo a muovere gli oggetti presenti in una pagina web. Stiamo parlando di animazioni concettualmente simili (sebbene inferiori come qualità) a quelle prodotte da Macromedia Flash. In sintesi si tratta di definire una linea temporale, specificare la posizione associata ad un oggetto in un due determinati istanti e lasciare calcolare tutti i passaggi intermedi al browser dell'utente che visualizzerà la pagina web. Sfrutteremo la funzionalità Linee Temporali (Timeline). Presente fino alla versione Dreamweaver MX, era stata esclusa nell'edizione MX 2004, per poi essere reintrodotta nell'aggiornamento 7.01. Si veda per ulteriori dettagli il sito di Macromedia. Dopo questa introduzione dedicata agli aspetti di base affronteremo in un prossimo appuntamento la realizzazione di effetti più sofisticati. Ora, al lavoro!
Apriamo Dreamweaver MX e per prima cosa rendiamo visibile il pannello Linee temporali: basta verificare che la voce Finestra > Altri > Linee temporali sia spuntata:

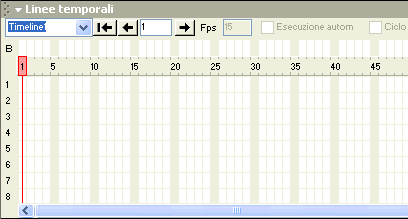
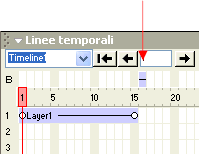
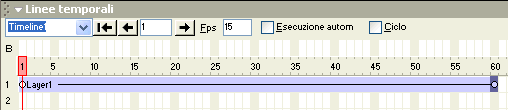
Ecco il pannello Linee temporali rappresentato in figura:

Prendiamo familiarità con gli strumenti principali: il menu a comparsa in alto a sinistra ![]() mostra quali linee temporali sono attualmente visualizzate nello spazio sottostante (in questo tutorial ci serviremo di una sola linea temporale).
mostra quali linee temporali sono attualmente visualizzate nello spazio sottostante (in questo tutorial ci serviremo di una sola linea temporale).
Subito a destra troviamo 3 pulsanti e un campo di testo ![]() : il primo pulsante a sinistra ci permette di selezionare il primo fotogramma dell'animazione. Il secondo pulsante consente di passare al fotogramma che precede quello corrente, il campo di testo mostra il fotogramma correntemente selezionato e l'ultimo pulsante si usa per passare al fotogramma successivo.
: il primo pulsante a sinistra ci permette di selezionare il primo fotogramma dell'animazione. Il secondo pulsante consente di passare al fotogramma che precede quello corrente, il campo di testo mostra il fotogramma correntemente selezionato e l'ultimo pulsante si usa per passare al fotogramma successivo.
Il campo di testo ![]() indica il numero di fotogrammi che verranno mostrati per secondo. Aumentando questo valore otterremo delle animazioni più fluide ma più pesanti da gestire dal punto di vista computazionale. Inoltre i vari browser supportano differenti soglie massime di fotogrammi per secondo. Per sicurezza possiamo lasciare il valore predefinito 15.
indica il numero di fotogrammi che verranno mostrati per secondo. Aumentando questo valore otterremo delle animazioni più fluide ma più pesanti da gestire dal punto di vista computazionale. Inoltre i vari browser supportano differenti soglie massime di fotogrammi per secondo. Per sicurezza possiamo lasciare il valore predefinito 15.
L'opzione Esecuzione autom ![]() , se viene attivata, lancia l'animazione appena il browser ha caricato la pagina web. Si consiglia di attivarla altrimenti dovremmo inserire dei comportamenti che avviino l'animazione in seguito a qualche evento.
, se viene attivata, lancia l'animazione appena il browser ha caricato la pagina web. Si consiglia di attivarla altrimenti dovremmo inserire dei comportamenti che avviino l'animazione in seguito a qualche evento.
Infine selezionando l'opzione Ciclo ![]() l'animazione viene impostata in modo da riavviarsi dall'inizio ogni volta che viene proiettato l'ultimo fotogramma.
l'animazione viene impostata in modo da riavviarsi dall'inizio ogni volta che viene proiettato l'ultimo fotogramma.
Proprio sotto questi strumenti troviamo una riga (il canale comportamenti) e una tabella (il canale animazione).
Ogni colonna corrisponde ad un frame. Nel canale comportamenti verranno visualizzati i comportamenti associati ad un fotogramma, mentre nel canale animazione vedremo la durata delle animazioni associate ai vari livelli.
Una semplice animazione lungo un percorso rettilineo
Vogliamo finalmente creare una prima animazione, dobbiamo però tenere a mente che possiamo muovere solo i livelli. E le immagini, le porzioni di testo e gli altri oggetti presenti nelle nostre pagine web rimarranno statici?
Per fortuna no, infatti possiamo inserire dentro un livello vari tipi di oggetti (comprese immagini e porzioni di testo). Concettualmente però l'animazione viene associata al livello e non agli oggetti in esso contenuti.
Bene, creiamo un'animazione dove una porzione di testo si sposta da sinistra verso destra seguendo un percorso rettilineo.
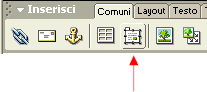
Il primo passo consiste nel creare un livello, per farlo premiamo il pulsante Disegna livello (indicato in figura) e disegniamo un rettangolo all'interno della nostra pagina web (possibilmente in alto a sinistra):

Inseriamo quindi del testo (che possiamo formattare a piacere) all'interno del nostro livello:

Dobbiamo ora aggiungere il livello alla linea temporale: selezioniamo il livello:

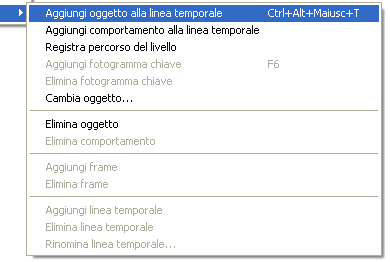
Scegliamo Elabora > Linea temporale > Aggiungi oggetto alla linea temporale:

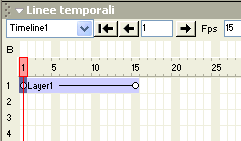
Notiamo che nel pannello Linee temporali è stata aggiunto il nostro livello Layer1:

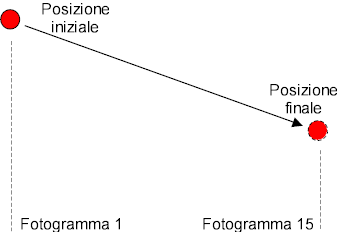
L'animazione ad esso associata è visualizzata come un segmento che si estende su 15 colonne (ogni colonna rappresenta un fotogramma). Inoltre, in corrispondenza del fotogramma 1 e del fotogramma 15, vediamo che è presente un piccolo cerchio: questo indica che in quei due punti abbiamo dei fotogrammi chiave.
Un fotogramma chiave definisce precisamente la posizione dell'oggetto. Quindi, se noi andiamo a specificare che nel primo fotogramma chiave (il fotogramma 1) il nostro livello deve trovarsi in alto a sinistra della pagina web, mentre nel secondo fotogramma chiave (il numero 15) il livello deve trovarsi in basso a destra, allora durante l'animazione il browser calcolerà le posizioni intermedie del livello da mostrare durante i fotogrammi che vanno dal 2 al 14.
Torniamo alla nostra animazione, il fotogramma 1 va bene così perché definisce che il livello deve trovarsi in alto a sinistra proprio dove l'avevamo creato poco fa.
Selezioniamo il fotogramma numero 15 e spostiamo il livello in una posizione in basso a destra della nostra pagina.
Bene, il lavoro è completato. Selezioniamo quindi l'opzione Esecuzione autom e lanciamo un'anteprima della pagina nel browser premendo F12: se abbiamo seguito correttamente le istruzioni vedremo il testo muoversi in obliquo dall'angolo superiore sinistro della pagina a quello inferiore destro seguendo un percorso rettilineo (vedi esempio).
Animazioni cicliche
Se volessimo rendere ciclica l'animazione potremmo utilizzare l'opzione Ciclo: in questo modo l'animazione si ripeterebbe all'infinito. Dreamweaver MX produce questo effetto aggiungendo un comportamento al fotogramma successivo all'ultimo (nel nostro caso il numero 16) dove si dice al browser (che sta riproducendo l'animazione) di saltare direttamente al fotogramma 1.
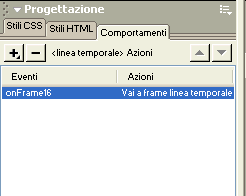
Il comportamento viene visualizzato nel canale B come indicato dalla freccia rossa in figura:

Per visualizzare o modificare il comportamento facciamo clic sulla sua rappresentazione e quindi doppio clic sul suo nome nel pannello Comportamenti:

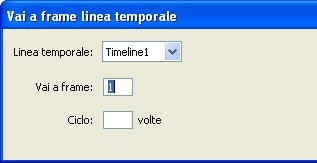
Il pannello che appare ci permette di modificare alcuni parametri come ad esempio il frame (fotogramma) al quale deve saltare l'animazione o il numero di volte che deve essere ripetuta:

Più lentamente
L'animazione che abbiamo realizzato è abbastanza veloce, per aumentarne la durata possiamo aumentare il numero dei fotogrammi sui quali si sviluppa (che al momento sono 15). Per farlo basta trascinare il secondo fotogramma chiave (quello in posizione 15) avanti di alcune posizioni (ad esempio fino alla 60).
Prima di proseguire però dobbiamo eliminare il comportamento, presente nel fotogramma 16, che riavviava l'animazione altrimenti l'animazione non andrà mai oltre il fotogramma 16.
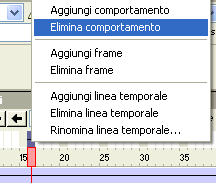
Facciamo clic destro sul trattino (nella riga B e nella colonna 16) e scegliamo Elimina comportamento:

Bene, lanciamo l'animazione e verifichiamo che 60 fotogrammi in effetti trascorrono più lentamente di 15...
Definire un percorso non rettilineo
Nell'esempio precedente abbiamo visto come posizionando un oggetto in un punto A nel primo fotogramma chiave e in un punto B nel secondo fotogramma chiave riusciamo a far muovere l'oggetto in rettilineo lungo quel segmento immaginario che collega i due punti A e B.

E se invece volessimo muovere l'oggetto (anzi, più precisamente il livello che contiene i nostri oggetti) lungo un percorso più complesso?
La soluzione consiste nel ripetere più volte il procedimento visto in precedenza.
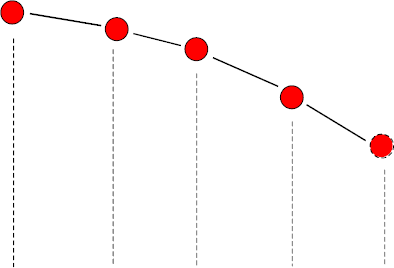
Se ad esempio volessimo far descrivere al livello un movimento curvo potremmo creare vari fotogrammi chiave (ad esempio a distanza di 10 fotogrammi l'uno dall'altro) e definire di volta in volta la posizione dell'oggetto in modo da approssimare la curva:

Vediamo un esempio pratico.
- Creiamo una nuova pagina in Dreamweaver MX
- Creiamo un livello, posizioniamolo in alto a sinistra e scriviamo dentro "Ciao mondo!".
- Selezioniamo il livello.
- Scegliamo Elabora > Linea temporale > Aggiungi oggetto alla linea temporale.
- Trasciniamo il secondo fotogramma chiave (attualmente nella posizione 15) in avanti fino alla posizione 60:

- Aggiungiamo un fotogramma in posizione 10, per farlo basta selezionare il fotogramma 10, fare clic destro e scegliere Aggiungi fotogramma chiave.
- Selezioniamo il fotogramma chiave appena creato (il numero 10)
- Muoviamo il livello fino alla posizione in cui dovrebbe trovarsi dopo 10 fotogrammi.
- Ripetiamo queste due ultime operazioni aggiungendo un fotogramma chiave in posizione 20, 30, 40 e 50 e definendo di volta in volta la posizione del livello.
- Infine spuntiamo la casella Esecuzione autom e lanciamo l'animazione, un esempio del risultato è disponibile qui.
Tracciare un percorso manualmente
Dreamweaver MX permette di definire il percorso che dovrà seguire un livello in un altro modo: semplicemente disegnandolo con il mouse. Vediamo come procedere.
- Creiamo una nuova pagina web in Dreamweaver MX.
- Creiamo il solito livello e inseriamo al suo interno il solito testo "Ciao mondo!" o l'oggetto che preferiamo (ad esempio un'immagine).
- Posizioniamo il livello nel punto in cui deve trovarsi all'inizio dell'animazione.
- Scegliamo Elabora > Linea temporale > Registra percorso del livello.
- Selezioniamo il livello e trasciniamolo con il mouse lungo il percorso che vogliamo esso segua durante l'animazione.
- Rilasciamo il clic del mouse quando abbiamo finito.
- Spuntiamo la casella Esecuzione autom e premiamo F12 per visualizzare un'anteprima dell'animazione.
Questa volta non dovremo occuparci della linea temporale o dei fotogrammi chiave, infatti guardando nel pannello Linee temporali possiamo renderci conto che Dreamweaver MX ha già impostato tutto automaticamente.
Animare più oggetti contemporaneamente
Qualora volessimo muovere più oggetti nella stessa pagina basterebbe ripetere le istruzioni viste all'inizio di questo tutorial. Infatti possiamo facilmente disegnare più livelli da animare indipendentemente ed inserire vari oggetti in ciascuno di essi, ecco un esempio.
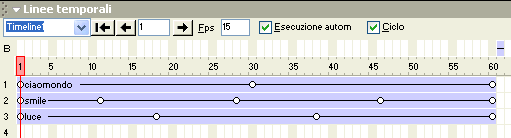
Per evitare confusione si consiglia di assegnare ad ogni livello un nome che lo identifichi facilmente (o ne identifichi il contenuto). In questo modo nel pannello Linee temporali la struttura dell'animazione verrà riassunta da Dreamweaver MX in modo più chiaro
L'immagine successiva si riferisce alle linee temporali dell'esempio precedente che animava tre livelli nominati rispettivamente ciaomondo, smile e luce: