Gli angoli arrotondati sono spesso un tema caldo del web design, e credo che ci siano centinaia di articoli ad esso dedicati. Molte delle tecniche presentate richiedono markup aggiuntivo o una particolare struttura del contenitore che vogliamo arrotondato. E soprattutto, richiedono l'uso di immagini.
È uscita un po' di tempo fa una tecnica per ottenere gli angoli arrotondati senza l'uso di immagini... L'altro giorno, rileggendola, mi sono chiesto: ma ci sarà un modo per fare le cose un po' più semplici?
E così eccomi qui a presentare in esclusiva l'idea a cui sono arrivato. Iniziamo subito.
Anatomia di un angolo arrotondato
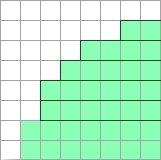
L'idea è nata osservando un angolo arrotondato senza antialias, che si presenta cioè "a scalini". Ecco un'immagine di un angolo arrotondato superiore sinistro ingrandita:

La soluzione
Osservando un angolo arrotondato, ho pensato: ma se lo suddividessi a strisce? E così l'idea ha preso forma: inserire nell'elemento da arrotondare alcuni elementi HTML aggiuntivi per ottenere la "scalettatura" necessaria. Vediamo il codice:
<div>
<b class="rtop">
<b class="r1"></b>
<b class="r2"></b>
<b class="r3"></b>
<b class="r4"></b>
</b>
<!-- qui il contenuto effettivo -->
<b class="rbottom">
<b class="r4"></b>
<b class="r3"></b>
<b class="r2"></b>
<b class="r1"></b>
</b>
Da notare come nel b class="rbottom" i quattro b interni hanno un ordine invertito rispetto a quelli del b class="rtop".
Ora vi chiederete: ma perchè proprio l' elemento <b>? Per alcune semplici ragioni: b è un elemento Capire il box model, e quindi può essere inserito in qualsiasi altro elemento HTML. Inoltre b è un tag molto breve, e non ha nessun significato Scrivere codice HTML semantico, proprio come lo span, come afferma anche Eric Meyer.
Ora veniamo al CSS, che è davvero semplice:
b.rtop, b.rbottom{display: block; background: #FFF}
b.rtop b, b.rbottom b{display: block; height: 1px;
overflow: hidden; background: #76C2FA}
b.r1{margin: 0 5px}
b.r2{margin: 0 3px}
b.r3{margin: 0 2px}
b.rtop b.r4, b.rbottom b.r4{margin: 0 1px; height: 2px}
In sostanza, prima e dopo del contenuto effettivo vengono aggiunti due elementi b (con classe rtop e rbottom) che contengono quattro linee alte 1 o 2 pixel che hanno lo scopo di realizzare la scalettatura per gli angoli arrotondati grazie ai margini.
Ai due b principali viene assegnato il colore esterno agli angoli arrotondati, mentre ai b interni viene attribuito il colore di sfondo dell' elemento che si vuole arrotondare.
Non ci resta che vedere un esempio. Si tratta di contenitore a larghezza percentuale che ha gli angoli arrotondati con la tecnica appena vista. Ecco l'immagine ingrandita dell'angolo superiore dell' esempio:

Ovviamente a dimensioni normali la scalettatura è minima e si nota ancora meno quando il colore esterno e interno degli angoli arrotondati hanno un contrasto non troppo forte.
Vediamo anche un secondo esempio in cui ci sono due contenitori con angoli arrotondati.
Compatibilità e applicazioni
Gli angoli arrotondati senza immagini hanno una buona compatibilità: sono stati infatti testati su Internet Explorer 6, Opera 7.54 e FireFox.
Si possono applicare ad elementi block-level (per esempio div, titoli e paragrafi) con percentuali o margini impostati, ad elementi float o posizionati assolutamente. Negli ultimi due casi per la corretta resa su IE sarà necessario specificare la larghezza del contenitore che vogliamo arrotondare.
La tecnica non funziona quando del contenitore vogliamo specificare il padding o fissare un'altezza. Per risolvere nel primo caso basterà assegnare del padding sul contenuto interno; per il secondo caso sarà necessario un contenitore aggiuntivo per il contenuto reale tenendo conto che l'altezza effettiva verrà aumentata di dieci pixel grazie agli angoli arrotondati.
Alcune considerazioni
La tecnica degli angoli arrotondati senza immagini è una soluzione senza dubbio più leggera in termini di bytes e più versatile di qualsiasi tecnica che usa gli sfondi CSS. Come per ogni cosa, ci sono i pro e i contro. Nel secondo esempio abbiamo risparmiato ben otto immagini di almeno 6-7kb in totale, e il tempo che avremo impiegato a realizzarle.
Osservando però il codice del secondo esempio si dovrebbe intuire che sono aumentate la complessità dell'HTML e del CSS. Niente di così difficile, solo alcuni b vuoti e una regola CSS aggiuntiva per i colori oltre quelle che abbiamo visto nel primo esempio. Se gli elementi con angoli arrotondati fossero molti e soprattutto di colori diversi, le cose potrebbero essere difficili da gestire, soprattutto se decidessimo di voler cambiare il colore di sfondo a uno dei contenitori di elementi con angoli arrotondati.
Inoltre, una buona regola nella scrittura di codice HTML suggerisce di evitare l'uso di elementi con puro scopo presentazionale, come abbiamo visto nell'articolo Scrivere codice HTML semantico.
Fatte queste riflessioni, ho pensato di elaborare ulteriormente l'idea, ottenendo una soluzione che non richiede immagini, non richiede HTML aggiuntivo, non necessita di regole CSS aggiuntive rispetto a quelle base per gli angoli arrotondati, è facilmente personalizzabile per i colori e consente di ottenere gli angoli arrotondati su qualsiasi elemento di pagina senza aggiunta di HTML e CSS.
Fantascienza? Se me lo avessero detto prima che la ideassi avrei pensato di si... In realtà la chiave di tutto è un misto di CSS e Javascript (DOM in particolare).
Abbiamo visto come sia possible ottenere angoli arrotondati senza immagini, ma solo con HTML e CSS. Come abbiamo detto, ci si può spingere molto oltre, ovvero arrivare a una soluzione che non richieda l'HTML aggiuntivo. Vediamo come.
Usare Javascript per gli angoli arrotondati
Javascript, e in particolare il Document Object Model, ci consentono di intervenire su elementi di pagina, aggiungerne di nuovi e modificare gli stili CSS. L'idea successiva agli angoli arrotondati con HTML e CSS che ho presentato nello scorso appuntamento è stata quindi quella di assegnare a Javascript il compito di aggiungere elementi HTML e regole CSS per gli angoli arrotondati.
Vediamo subito l'esempio che usa Javascript, il cui codice e gran parte del CSS deriva dall'esempio visto nello scorso appuntamento.
Se osservate il codice HTML della versione Javascript, non ci sono più nell'HTML gli elementi b vuoti. Il codice HTML è nuovamente semantico e leggero, e non usa contenitori vuoti per servire la presentazione. Com'è possibile? Lo vedremo attraverso una breve spiegazione e alcuni esempi pratici.
Il principio di funzionamento
Il funzionamento dei Nifty Corners è un misto di CSS e Javascript: quest'ultimo si occupa di reperire gli elementi che vogliamo arrotondare e aggiungere in testa e in coda gli elementi b necessari per ottenere gli angoli arrotondati.
Questi, attraverso le semplici regole CSS che abbiamo visto più gli stili sul colore di sfondo aggiunti al volo da Javascript stesso, verranno resi proprio come fossero parte dell'HTML. La tecnica è composta da quattro parti essenziali:
- Un file CSS per gli angoli arrotondati a schermo
- Un file CSS per nascondere gli angoli arrotondati a stampa
- Un file Javascript che contiene la libreria per gli angoli arrotondati
- Le chiamate Javascript per aggiungere gli angoli arrotondati su qualsiasi elemento di pagina
Per la consultazione on-line, ho predisposto tre pagine HTML che riportano il codice CSS per lo schermo di niftyCorners.css, quello per la stampa di niftyPrint.css e il codice Javascript di nifty.js. Ovviamente sono anche disponibili per il download insieme agli esempi che vedremo. Questi tre file non necessitano di modifiche, e per attivare gli angoli arrotondati in qualsiasi pagina basterà linkarli nella sezione head con le seguenti righe:
<link rel="stylesheet" type="text/css" href="niftyCorners.css">
<link rel="stylesheet" type="text/css" href="niftyPrint.css" media="print">
<script type="text/Javascript" src="nifty.js"></script>
Ovviamente i tre file andranno nella stessa cartella della pagina HTML, oppure sarà necessario cambiare il percorso nelle tre righe sopra.
La funzione "Rounded"
Ora veniamo alla parte che andrà personalizzata. Se riguardate l'esempio e il suo codice HTML, noterete che c'è una parte di Javascript incorporata, vediamola:
<script type="text/Javascript">
window.onload=function(){
if(!NiftyCheck())
return;
Rounded("div#nifty","#377CB1","#9BD1FA");
}
</script>
Lo script incorporato al caricamento della pagina verifica il supporto degli angoli arrotondati grazie alla funzione NityCheck che verifica se il browser supporta il DOM, escludendo inoltre Internet Explorer versione 5 o 5.5: su questi due browser infatti si sono riscontrati problemi di resa anche sulla versione con solo HTML e CSS. Da evidenziare che se la verifica non passa, semplicemente lo script non farà niente.
La parte da personalizzare è quella riportata in grassetto. La funzione Rounded ha i seguenti parametri nell'ordine:
- Selettore CSS per reperire gli elementi su cui applicare gli angoli arrotondati senza immagini
- Colore di sfondo esterno agli angoli arrotondati
- Colore di sfondo interno agli angoli arrotondati
- Un quarto parametro opzionale per realizzare gli angoli arrotondati piccoli
La vera forza dello script è proprio il fatto che è in grado di ricevere un selettore CSS per individuare gli elementi da arrotondare. Sono parametri ammessi:
- il selettore di tag, per esempio "p" oppure "blockquote" o "h2"
- il selettore di id, a cui andrà anteposto il tag: per esempio "div#content" oppure "p#news" o "li#home"
- Il selettore di classe, a cui andrà anteposto il tag: sono parametri validi per esempio "div.news" o "h2.hightlight"
- Il selettore discendente con qualche limitazione: questo dovrà essere composto da un selettore di id più un selettore di tag: esempi validi sono "div#news div" oppure "ul#menu li".
In quanto ai due parametri per il colore questi andranno espressi in esadecimale a tre o sei cifre con il cancelletto davanti. Il colore esterno agli angoli arrotondati può essere anche impostato su "transparent": va tenuto però presente che gli angoli arrotondati verranno resi all'interno del loro contenitore, che non dovrà avere quindi un colore impostato via CSS.
Il quarto parametro è opzionale e consente di ottenere gli angoli arrotondati piccoli; questo dovrà in tal caso avere valore "small", vediamo un esempio di chiamata:
window.onload=function(){
if(!!NiftyCheck())
return;
Rounded("div#header","transparent","#C3D9FF","small");
}
Nel corso dell'articolo vedremo comunque molti esempi e sarà facile capire le possibili applicazioni: ma prima due altre funzioni molto importanti.
Le funzioni RoundedTop e RoundedBottom
Ho pensato che possa essere molto utile poter arrotondare solo la parte superiore o inferiore di un elemento, o entrambe, ma con colore diverso. È per questo che lo script contiene due funzioni di nome RoundedTop e RoundedBottom. Queste ricevono gli stessi parametri della funzione Rounded e con le stesse modalità appena viste. Vediamo un esempio di chiamate per otternere su tutti i div con classe news gli angoli arrotondati superiori blu scuro con sfondo bianco, mentre quelli inferiori grigio-violetto con sfondo bianco:
window.onload=function(){
if(!NiftyCheck())
return;
RoundedTop("div.news","#FFF","#91A7E3");
RoundedBottom("div.news","#FFF","#E0D6DF");
}
Ora non ci resta che vedere un po' di esempi. Per brevità riporterò solo la parte relativa alle chiamate Javascript alle funzioni Rounded, RoundedTop e RoundedBottom, va però considerato che queste andranno immerse all'interno del codice standard, ovvero:
window.onload=function(){
if(!NiftyCheck())
return;
/* qui vanno tutte le chiamate per gli angoli arrotondati */
}
Esempio 1: un semplice div arrotondato
Il primo esempio è stato presentato in apertura. La chiamata Javascript è in questo caso:
Rounded("div#nifty","#377CB1","#9BD1FA");
Esempio 2: due div arrotondati
Nel secondo esempio vengono arrotondati due div con selettore di id, ed è la versione rifatta dell'esempio che abbiamo visto nel primo articolo. Solo che in questo caso, come potrete notare dal codice, non ci elementi b vuoti o regole css aggiuntive. Vediamo le due chiamate:
Rounded("div#content","#fff","#9DD4FF");
Rounded("div#nav","#fff","#E5FFC4");
Esempio 3: angoli arrotondati piccoli
Nel terzo esempio vediamo come sia possibile ottenere angoli arrotondati piccoli. Ecco il codice:
Rounded("div#header","transparent","#C3D9FF","small");
Rounded("div#box","#FFF","#E4E7F2");
In grassetto la parte aggiuntiva per ottenere gli angoli arrotondati piccoli sull'header, ovvero il quarto parametro, preceduto dalla virgola.
Esempio 4: newsbox bicolore
Il quarto esempio mostra come sia possibile ottenere dei newsbox composti da titolo e paragrafi con due colori diversi, grazie alle funzioni RoundedTop e RoundedBottom. Si noti anche come sia possibile applicare gli angoli arrotondati alle classi css. Ecco il codice Javascript:
RoundedTop("div.news","#FFF","#91A7E3");
RoundedBottom("div.news","#FFF","#E0D6DF");
Esempio 5: un menu a tabs con angoli arrotondati
Il quinto esempio mostra come sia facile ottenere un menu a tab con angoli arrotondati sfruttando il selettore discendente con una sola chiamata Javascript:
RoundedTop("div#nav li","transparent","#E8F0FF");
In questo caso si è usata la funzione RoundedTop e gli angoli arrotondati come colore di sfondo sono trasparenti, così da mostrare lo sfondo sottostante.
Esempio 6: una galleria di immagini con angoli arrotondati
Nel sesto esempio ho realizzato una galleria di immagini con angoli arrotondati. La chiamata Javascript è la seguente:
Rounded("div#minipics li","#DDD","#FFF");
In questo esempio si dovrebbe intuire il grosso vantaggio rispetto ad una soluzione che usa le immagini, per la praticità di cambiare facilmente cornici e colore di sfondo, ma soprattutto il vantaggio rispetto alla tecnica esclusivamente basata su HTML e CSS che abbiamo visto nella prima parte: in tal caso si sono risparmiati nel markup ben 120 elementi b vuoti, che vengono aggiunti da Javascript.
Esempio 7: un form arrotondato
Nel settimo esempio ho arrotondato un form e le sue etichette. Vediamo il Javascript:
Rounded("form","#FFF","#BBD8FF");
Rounded("label","#BBD8FF","#FFF","small");
Da notare che per le label si sono usati gli angoli arrotondati piccoli.
Esempio 8: una pagina completa senza spigoli
Arriviamo quindi all'esempio finale che contiene alcune delle applicazioni viste negli esempi precedenti.
In questo caso che ho tolto il Javascript (e il CSS) incorporato nella pagina per lasciare nella sezione head solo i link a file esterni. Ecco ora l'intera sezione:
<link rel="stylesheet" type="text/css" href="roundedPage.css">
<link rel="stylesheet" type="text/css" href="niftyCorners.css">
<link rel="stylesheet" type="text/css" href="niftyPrint.css" media="print">
<script type="text/Javascript" src="nifty.js"></script>
<script type="text/Javascript" src="final.js"></script>
Rispetto agli altri esempi la presenza di un secondo file Javascript esterno, che ho indicato qui sopra in grassetto. Il suo contenuto è semplicemente quello che finora abbiamo visto incorporato nella pagina, ovvero le chiamate per ottenere i Nifty Corners sugli elementi che vogliamo arrotondare. È infatti una buona pratica in situazioni reali tenere in file esterni css e Javascript. Vediamo il contenuto di final.js:
window.onload=function(){
if(!NiftyCheck())
return;
RoundedTop("div#container","#FFF","#e7e7e7");
RoundedBottom("div#container","#FFF","#E9F398");
RoundedTop("ul#nav li","transparent","#E8F0FF");
Rounded("div#box","#C0CDF2","#E4E7F2");
Rounded("div#minipics li","#C0CDF2","#FFF");
RoundedTop("div.gradient","#C0CDF2","#B8B8B8");
RoundedBottom("div.gradient","#C0CDF2","#ECECF2");
}
Immaginate che in questo esempio si sono risparmiate ben 18 immagini per gli angoli arrotondati, almeno altrettante dichiarazioni CSS per gli sfondi e forse qualche contenitore HTML aggiuntivo.. posso stimare che, rispetto a una pagina che usa una qualsiasi tecnica con i css e le immagini di sfondo, si sono risparmiati almeno 18-20Kb. Ora è tempo di conclusioni.
Conclusioni
Preparare gli esempi di questo articolo è stato davvero divertente. In chiusura, vorrei dire che i Nifty Corners consentono di risparmiare tempo, codice HTML, CSS, immagini e traffico sul server.
Degradano bene nel caso Javascript sia disabilitato (verranno semplicemente mostrati gli angoli 'normali'), hanno una compatibilità estesa a tutti i browser recenti, eccezion fatta di IE5 e IE5.5. Sono stati testati con successo su Internet Explorer 6, IE Mac, Opera 7.54, FireFox 1.0 e Safari per Mac.
Inoltre non sacrificano usabilità o accessibilità, dato che non interferiscono con il contenuto effettivo delle pagine.
Spero che gli esempi visti, che sono disponibili per il download, siano un buon punto di partenza per le vostre pagine se userete i Nifty Corners. Buon divertimento!