A distanza di alcuni mesi dagli articoli sui http://css.html.it/articoli/leggi/1611/nifty-corners-cube-angoli-arrotondati-mai-cosi-fac/>Nifty Corners, torniamo a parlare di angoli arrotondati con Javascript. La tecnica che presenterò è basata esclusivamente su immagini e Javascript, e non richiede markup nè CSS aggiuntivo.
L'idea degli angoli arrotondati con Javascript non è totalmente nuova: a parte i Nifty Corners, ci sono almeno altre due letture in merito: Rounded Corners with CSS and Javascript di Simon Willison e Transparent custom corners and borders di Roger Johansson.
Il mio approccio è un po' differente: le priorità erano realizzare una tecnica veloce, leggera e soprattutto facilmente parametrizzabile. Prima di presentare Javascript ed esempi (qui per i curiosi una piccola anteprima) vediamo l'idea di base.
DomCorners: la versione HTML e CSS
La versione con HTML e CSS costituisce il punto di partenza della tecnica. Ecco l'unica immagine che serve per gli angoli arrotondati dell'esempio:

È un'immagine di 10px di larghezza e 40 di altezza. Ogni quadratino 10x10 dell'immagine rappresenta uno dei quattro angoli: in cima c'è l'angolo in alto a sinistra, e procedendo verso il basso seguono in senso orario gli altri tre angoli, ovvero superiore destro, inferiore destro e inferiore sinistro. Nel preparare le immagini è importante mantenere quest' ordine.
Preparato uno dei quattro angoli dei semplici copia, incolla e ruota, magari aiutandovi con una griglia o delle guide, con il vostro programma di grafica preferito basteranno.
Passiamo al codice: la soluzione HTML e CSS è stata ispirata da questa tecnica di Douglas Livingstone. Trovo infatti che questa tecnica sia una tra le più semplici, efficaci e robuste. In questo caso, rispetto alla versione originale, ho pensato di utilizzare una sola immagine. Questo ci consente di risparmiare un po' di peso per le immagini e traffico sul server. Inoltre appena l'immagine è pronta i quattro angoli sono immediatamente visibili.
Vediamo l'HTML dell'esempio:
<div id="box">
<b class="btop"><b></b></b>
qui il contenuto
<b class="bbot"><b></b></b>
</div>
L'uso degli elementi <b> è soprattutto perchè essendo elementi inline possono essere inseriti in qualsiasi altro elemento. Ora vediamo il CSS. I quattro elementi b hanno in comune buona parte delle dichiarazioni, su cui viene effettuato il raggruppamento parziale. A cambiare è solo la porzione visibile dell'immagine: infatti per ciascuno di essi viene specificata la coordinata x (che può essere zero o 100%, così da avere lo sfondo rispettivamente a sinistra o a destra) e traslata verso l'alto usando valori negativi per l'asse x. Da notare che per il <b> che rappresenta l'angolo in alto a sinistra le coordinate non sono specificate, dato che di default corrispondono alla coppia 0 0. Ecco le regole CSS:
b.btop, b.btop b, b.bbot, b.bbot b{
display: block;height: 10px;font-size: 1px;
background-image:url(rc.png);
background-repeat: no-repeat}
b.btop b{background-position: 100% -10px}
b.bbot{background-position: 0 -20px}
b.bbot b{background-position: 100% -30px}
Tutto qui: rivediamo il risultato. La tecnica di per sè è abbastanza semplice, ma come abbiamo visto oltre alle immagini richiede markup e CSS aggiuntivo. Il passo successivo, come per i Nifty Corners, è stato quindi quello di spostare a livello di Javascript l'HTML extra, e in questo caso anche il CSS, per ottenere una tecnica leggera e versatile.
La versione Javascript
Arriviamo quindi all'esempio con Javascript. Come potete notare non ci sono elementi aggiuntivi nell'HTML nè regole extra nel CSS. Si occupa di tutto un piccolo script di neanche 1Kb, che potete consultare in questa pagina. Lo commenteremo tra breve, ma prima vediamo l'implementazione dell'esempio. La pagina contiene HTML e CSS essenziale, più due blocchi script nella sezione head. Il primo si occupa di aggiungere alla pagina le funzioni essenziali per gli angoli arrotondati attraverso lo script esterno:
<script type="text/javascript" src="domCorners.js"></script>
Il secondo blocco, realizzato attraverso uno script incorporato nella pagina (e che si potrebbe anche spostare in cima al primo file Javascript, oppure in un secondo file esterno), specifica quali elementi vogliamo arrotondare e come:
<script type="text/javascript">
if(DomCheck()){
DomCorners("box","rc.png",10);
}
</script>
Lo script effettua il controllo della disponibilità del DOM sul browser dell'utente attraverso la funzione DomCheck. Se il riscontro è positivo, verranno invocate le chiamate per gli angoli arrotondati.
La parte in grassetto è quella che andrà personalizzata, e contiene le chiamate alla funzione principale dello script, ovvero DomCorners. Questa funzione riceve tre parametri separati dalla virgola, che sono nell'ordine:
- Id dell'elemento da arrotondare, tra virgolette
- Immagine da usare per gli angoli arrotondati, con eventuale percorso, sempre tra virgolette
- Altezza degli angoli arrotondati dell'immagine
Ovviamente via CSS bisognera solo accertarsi che il colore di sfondo degli elementi da arrotondare corrisponda a quello delle immagini se useremo immagini piene, ovvero non trasparenti.
Lo script si può applicare su elementi a larghezza fissa o fluidi, meglio se con larghezza specificata. Non funziona su elementi con padding (che verrà rimosso prima di applicare gli angoli arrotondati) o elementi con altezza fissa.
L'implementazione dello script
Prima di presentare il prossimo esempio, due parole sull'implementazione Javascript. Chi non è pratico può passare oltre: per usarlo non sono necessarie conoscenze specifiche. Ho commentato brevemente le parti essenziali nel codice da consultare on-line dello script, che ho cercato di mantenere il più leggero possibile. La funzione DomCorners per prima cosa testa la disponibità dell'elemento da arrotondare nel DOM. Se questo non è ancora disponibile, ritorna e si richiama dopo 50 millisecondi, per un massimo di 200 tentativi.
Questo approccio è stato usato da me già in diverse occasioni, come per esempio nell'articolo sull'Image Replacement con Javascript e quello sugli Header casuali con Javascript e PHP. Il vantaggio fondamentale, come ho già detto, è che non bisogna aspettare che la pagina sia totalmente caricata prima di agire sugli elementi della stessa. Appena l'elemento con l'id specificato è disponibile vengono creati e aggiunti gli elementi <b> extra con gli stili necessari, riproducendo in sostanza la versione di base con HTML e CSS che abbiamo visto in apertura.
Esempio completo
Arriviamo così all'esempio completo, un layout che utilizza i DomCorners. Si tratta di un layout liquido a due colonne realizzato con i float. Per realizzarlo, oltre al CSS e all'HTML sono state necessarie in tutto 5 immagini (che ho realizzato con Gimp) e le corrispettive chiamate Javascript per arrotondare le cinque sezioni.
Se 5 immagini possono sembrare tante, basti pensare che in maniera tradizionale probabilmente ne sarebbero usate 20 per ottenere lo stesso effetto, con una codifica HTML e CSS extra non indifferente. Inoltre è significativo il peso della soluzione: ciascuna immagine pesa 400 byte o meno, e lo script poco meno più di un Kb: in circa 2,6 Kb aggiuntivi abbiamo un layout totalmente arrotondato.
Lascio al lettore lo studio di HTML e CSS, dato che si tratta di un layout semplice e la sua spiegazione esula dallo scopo dell'articolo.
Vediamo subito il codice Javascript dell'esempio: oltre a linkare lo script esterno, ho usato uno script incorporato che effettua le chiamate necessarie:
<script type="text/javascript" src="domCorners.js"></script>
<script type="text/javascript">
if(DomCheck()){
DomCorners("header","head.png",10);
DomCorners("content","content.png",10);
DomCorners("menu","side1.png",10);
DomCorners("links","side2.png",10);
DomCorners("footer","footer.png",5);
}
</script>
La parte in grassetto è quella specifica dell'esempio: in essa, a ciascuna riga corrisponde una chiamata alla funzione DomCorners: ricordo che i parametri sono nell'ordine id dell'elemento, immagine da utilizzare e altezza di ciascuno degli angoli arrotondati che la compone. Da notare che per il footer si sono usati angoli arrotondati più piccoli, ovvero di 5 pixel di altezza.
Infine, ecco come risulterebbe la pagina se l'utente avesse Javascript disabilitato: si perdono solo gli angoli arrotondati.
Esempio due: giocare con la trasparenza
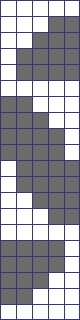
Nel secondo esempio ho ripreso buona parte del layout del primo esempio, usando differenti colori. La cosa notevole è che si sono usate due sole immagini gif molto piccole, una per ottenere angoli arrotondati di 2x2 pixel e l'altra di 5x5. Entrambe sono in parte bianche e in parte trasparenti, con la parte trasparente che è rivolta all'interno dell'elemento. Vediamo la sezione ingrandita dell'immagine transparent.gif, in cui ogni quadratino rappresenta un pixel e quelli grigi in realtà sono trasparenti:

Discorso analogo per l'immagine small.gif, che è grande in tutto 2x8 pixel e consente di ottenere angoli arrotondati piccoli.
Anche in questo caso, vediamo brevemente le chiamate Javascript dell'esempio:
<script type="text/Javascript" src="domCorners.js"></script>
<script type="text/Javascript">
if(DomCheck()){
DomCorners("header""transparent.gif",5);
DomCorners("content","transparent.gif",5);
DomCorners("menu","transparent.gif",5);
DomCorners("links","transparent.gif",5);
DomCorners("footer","small.gif",2);
}
</script>
Prima di concludere una piccola nota: per non far notare troppo la scalettatura, il mio consiglio è di usare colori tenui. E se ovviamente avrete uno sfondo differente dal bianco, vi basterà aprire l'immagine, usare uno strumento quale la bacchetta magica e sostituirlo, lasciando la parte trasparente invariata.
Conclusioni
Ho presentato una tecnica molto minimalista per ottenere gli angoli arrotondati basata esclusivamente su immagini e Javascript, che sia leggera in termini di peso, veloce in termini di esecuzione e di facile applicazione, e con una buona compatibilità: gli esempi sono stati infatti testati con successo su IE5, IE5.5, IE6, Opera 7.6, FireFox e Safari, e dovrebbe essere estesa a tutti i browser con un minimo supporto per il DOM.
I possibili usi dello script sono molti, tutto sta nell'avere un po di creatività nel creare le immagini: per esempio potremo arrotondare solo due angoli (e lasciare quindi nell'immagine due quadratini su quattro totalmente pieni o totalmente trasparenti), fare angoli tagliati in obliquo, ripiegati o allungati in orizzontale.
Codice, immagini ed esempi sono disponibili per il download. Alla prossima.