Se togliessimo il testo colorando con tinte diverse gli spazi di una pagina web, il risultato sarebbe molto simile all'immagine di un quadro di Mondrian. Tanti rettangoli di varia grandezza accostati l'uno all'altro. HTML definisce infatti una struttura fatta di blocchi quadrangolari. Quasi da subito, comunque, si cercò di recuperare nel design l'elemento della rotondità. Una delle applicazioni più tipiche fu la creazione di riquadri con gli angoli arrotondati, un elemento che per un certo periodo imperversò nelle interfacce di migliaia di siti. Eravamo nell'epoca delle tabelle, quando questo elemento era divenuto il vero coltellino svizzero in grado di farci ottenere layout complessi ed esteticamente validi. Certo, si usava una cosa (la tabella) nata per fare altro, ma in mancanza di un supporto decente dei fogli di stile, era l'unica cosa fattibile. Oltre che come 'gabbia' per la struttura della pagina, le tabelle vennero adottate anche per la resa dei box rotondeggianti. Il metodo era quello, ormai 'storico', delle 9 celle:

In questa pagina abbiamo ricostruito con una serie di screenshot l'intero processo.
Come molti sanno, tutto inizia in un programma di grafica. La tecnica, infatti, prevede l'utilizzo, per i quattro angoli, di immagini in formato gif. Le accortezze da adottare sono due:
- Usare come sfondo dell'immagine quello previsto per la pagina HTML.
- Ottenere quattro immagini uguali per non guastare l'effetto.
Tenete presente questa premessa e i fondamenti di questa tecnica, perché anche con i CSS essi sono la base del nostro esperimento.
Dunque, eravamo nell'epoca delle tabelle. E ora? Certo, le tabelle sono ancora...il mezzo più usato per disegnare il layout della pagina, ma più...volte abbiamo insistito sull'importanza e sui vantaggi, oggi, di un layout basato...sui CSS. Ovvero: separare la presentazione (fogli di stile) dalla struttura...(HTML). Come giustamente sottolinea Maurizio Boscarol nelle pagine dell'ottimo...Ecologia dei siti web
Vi proporrò i due metodi più semplici, uno per box a larghezza...fissa, l'altro per box 'fluidi', a larghezza variabile. In entrambi i casi adotteremo...una strategia che è ancora, in parte, di hacking: gli angoli tondeggianti...saranno ancora di origine grafica, da preparare in Fireworks o in altro programma....Se gli unici browser in circolazione fossero Mozilla o Netscape 6/7, non avremmo...problemi di sorta. I navigatori basati su Gecko possiedono infatti un'estensione...proprietaria ai fogli di stile, -moz-border-radius esempio
In questo gli sviluppatori di Mozilla hanno preceduto il W3C. Nella prossima...specifica CSS3 è prevista la presenza di una proprietà ad hoc,...border-radius
Box a larghezza fissa
La realizzazione di questo primo modello è estremamente semplice. Per...prima cosa dobbiamo fissare la larghezza del nostro box. Nell'esempio...abbiamo impostato la proprietà width...a 200px. Di conseguenza, in Fireworks, è stato creato un rettangolo di...200px con angoli tondi:
...

L'immagine evidenzia, in alto e in basso, le slice contenenti le porzioni da...esportare. Badate che entrambe abbiano le stesse dimensioni (nel nostro caso...abbiamo ricavato due immagini di 200x30 pixel, nominate, rispettivamente, top.gif...e bottom.gif.
A questo punto iniziamo a lavorare nel nostro editor preferito, definendo per prima cosa la struttura del box. Si tratta di creare due div...annidati. Il primo fungerà da contenitore o 'gabbia', il secondo sarà...quello che ospiterà il contenuto vero e proprio (vedi l'esempio...per il codice completo). Ai due div...abbiamo assegnato le classi .bottom...e .contenuto. Nel foglio di stile,...dunque, dovremo creare due regole per definirle:
width: 200px;
color: #000;
background-color: #CC0000;
background-image: url("bottom.gif");
background-repeat: no-repeat;
background-position: bottom left;
}
.contenuto {
background-image: url("top.gif");
background-repeat: no-repeat;
padding: 10px;
}
Come si vede, le due immagini di prima vanno usate come sfondo dei due div ....Notate come, grazie alle possibilità dei CSS, sia possibile collocare...lo sfondo dove si vuole (background-position ), gestendone anche il comportamento...(background-repeat ). Per il div con classe .bottom , l'immagine andrà a...collocarsi auotomaticamente in fondo. Per il div con classe .contenuto non è...necessario impostare la posizione, in quanto, di default, lo sfondo si colloca...a partire dall'angolo superiore sinistro.
Con questo sistema possiamo anche creare il riquadro principale di una pagina....Basta fissare la larghezza intorno ai 750px, creare le immagini con gli angoli...sulla stessa misura e centrare secondo il metodo spiegato Tabelle addio esempio
Box fluidi
Se dovete realizzare, invece, box 'fluidi', il discorso è appena un...po' più complicato. Ricordiamo che per 'fluido' si intende un box la...cui larghezza cambia automaticamente al variare della risoluzione o dell'ampiezza...della finestra. Con i CSS si ottengono impostando la proprietà width...con unità di misura relative (come la percentuale) o non impostando tale...proprietà. Diamo subito un'occhiata all'esempio.
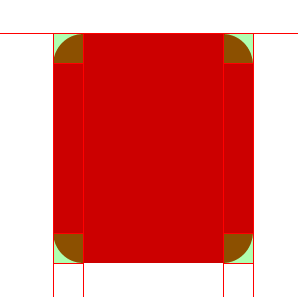
Prima considerazione. Dal momento che la larghezza è variabile, dobbiamo...utilizzare in questo caso quattro immagini per gli angoli, come evidenziato...nella figura qui sotto. Anche per questa operazione, verificate che le immagini...esportate siano della stesse dimensioni:

Se ora osservate il codice XHTML riportato nell'esempio, vi accorgerete che...il markup è un decisamente più complesso del primo esempio. Contate...bene. Ci sono sei div annidati:
- il primo fa da 'gabbia'
- quelli dal secondo al quinto servono come contenitori per gli angoli
- il sesto è quello per il contenuto.
Altre tecniche sono possibili per ottenere lo stesso effetto con meno div , ma in tal caso si va a complicare il codice del CSS, che invece in questo caso rimane estremamente semplice:
.contenitore {
width: 30%;
color: #000;
background-color: #CC0000;
}
.topleft { background: url(top_left.gif) no-repeat top left }
.topright { background: url(top_right.gif) no-repeat top right }
.bottomleft { background: url(bottom_left.gif) no-repeat bottom left }
.bottomright { background: url(bottom_right.gif) no-repeat bottom right
}
.contenuto { padding: 10px }
Come si vede il div fondamentale è quello che fa da 'gabbia', il primo. È lì che vanno definite la larghezza (notate la percentuale) e il fondamentale colore di sfondo. Per i quattro seguenti è sufficiente impostare l'immagine di sfondo e la relativa posizione. Niente da osservare sull'ultimo div , qui mantenuto molto semplice ed essenziale, ma modificabile a piacere.
Per concludere un piccolo esperimento. Un buon effetto può essere quello di usare un box ad angoli tondi come elemento 'flottantÈ all'interno di un box principale. Ecco l'esempio #contenitore ) e al suo interno un piccolo box rosso realizzato secondo la prima tecnica vista nell'articolo (larghezza fissa a 200px). La chiave di tutto sta nell'aggiunta della regola float: left al div con classe .bottom :
#contenitore {
color: #000000;
background-color: #FFF;
text-align: left;
padding: 20px;
width: 750px;
border: 2px solid #000000;
margin: 20px auto;
}
.bottom {
width: 200px;
color: #000;
background-color: #CC0000;
background-image: url("bottom.gif");
background-repeat: no-repeat;
background-position: bottom left;
float: left;
margin: 0px 10px 10px 0px;
}
.contenuto {
background-image: url("top.gif");
background-repeat: no-repeat;
padding: 10px;
}
Le pagine degli esempi sono corredate di CSS incorporati. Le trovate, insieme alle immagini, in questo file zip