Sebbene Dreamweaver MX sia la più importante release del più famoso ed efficiente editor (X)HTML e le molte e significative novità giustifichino l'upgrade, non sempre, per motivi di budget o di potenza del computer, è possibile acquistare l'ultima versione.
In questo articolo esamineremo come implementare molte delle funzionalità di Dreamweaver MX nelle versioni precedenti (in particolare Dreamweaver 4 e Dreamweaver UltraDev 4, ma anche su Dreamweaver 3 e Dreamweaver Ultradev 1) sfruttando in particolare i vantaggi dell'estendibilità di questo programma.
Per comprendere il perché della necessità di alcuni aggiornamenti bisogna tenere a mente le date di rilascio di Dreamweaver 3 e 4, rispettivamente dicembre 1999 e 2000.
Durante tutto il 2000 i browser basati sul motore di rendering Gecko hanno attraversato una lunga fase di beta. La versione finale di Netscape 6 usciva nel novembre 2000, ma era basata su una beta di Mozilla. Questi browser supportano solo il DOM standard mentre NN4.x ed inferiore e IE 4.x ed inferiore solo i rispettivi metodi proprietari. Le successive versioni di IE, ma anche Opera a partire dalla versione 5 supportano (a vari livelli) sia l'accesso al DOM proprietario Microsoft, sia quello standard del W3C vedi la guida al DOM e la tabella Il DOM del W3C nei Browsers. Dunque i behavior di Dreamweaver 3 e 4 ed alcune estensioni che utilizzavano i JavaScript non potevano funzionare con Netscape6+/Mozilla, in quanto si basavano su metodi proprietari di accesso al DOM.
Ovviamente, come vedremo nel prosieguo dell'articolo, le funzionalità che è possibile aggiungere a Dreamweaver 4 sono molte di più di quelle che è possibile aggiungere a Dreamweaver 3.
Aggiornamenti di base di Dreamweaver 3
Se vogliamo aggiornare Dreamweaver 3 converrà per prima cosa scaricare l'aggiornamento alla versione 3.01. Mentre l'aggiornamento per Dreamweaver UltraDev 1 non è disponibile. Si noti che l'aggiornamento alla versione 3.01 è ormai disponibile solo per la versione inglese.
Una volta scaricato questo aggiornamento è necessario installare la versione più aggiornata dell'Extension Manager per Dreamweaver 3 ovvero l'Extension Manager 1.3, leggendo prima questa technote.
Nota bene: l'aggiornamento dell'Extension Manager è di fondamentale importanza, in quanto la versione 1.2 ha un bug piuttosto fastidioso che causa la corruzione dei menu di Dreamweaver.
Una volta aggiornato Dreamweaver 3 e l'Extension Manager, è possibile aggiornarne alcune funzionalità, principalmente quelle che permettono ai JavaScript di funzionare con Netscape6+/Mozilla.
Da Dreamweaver Exchange è possibile scaricare le seguenti estensioni che rendono i relativi behavior compatibili con Netscape6+/Mozilla, ormai più diffuso di NN4.x:
- Netscape 6 Show-Hide Layers che rende compatibile il relativo behavior Show-Hide Layers
- Netscape 6 Set Text of Layer che rende compatibile il relativo behavior Set Text of Layer
- Drag Layer che rende compatibile il relativo behavior Drag Layer.
- Mozillamat che rende compatibili i behavior della Timeline con Netscape6+/Mozilla
- Flash 5 Object consente di inserire un file Flash 5 con i parametri corretti
- Massimocorner
- MFX Extensions
- 4Level
- Dreamweaver Fever
- Dreamweaver Extensions By David G. Miles
- Linecraft Dreamweaver Extensions
- Rabi's Dreamweaver Extensions
- PVII
- Charon
- Basic UltraDev
- DMXzone
- The Comb
- Kaosweaver
- FlevOOware Dreamweaver Extensions
- Yaromat
- La possibilità di decidere se inserire o meno la XML declaration
- La scelta del <!DOCTYPE>, MX inserisce solo quello transitional
- L'estensione in fase di conversione controlla e corregge il codice evitando potenziali errori che sfuggono o non sono corretti dalle funzionalità native di Dreamweaver MX, tra cui la scrittura corretta dei tag vuoti, la chiusura corretta dei tag, l'inserimento dell'attributo alt nelle immagini (in questo caso Dreamweaver MX si limita a segnalarne la mancanza) e l'inserimento dell'attributo id, in presenza dell'attributo name
- Funzioni site wide che consentono di convertire un intero sito piuttosto che una pagina alla volta
- Lasciano aperti gli elementi vuoti ad, esempio <br>, invece di <br />
- Inseriscono caratteri speciali non standard
- Inseriscono i tag <b> e <i> per grassetto e corsivo piuttosto che <strong> e <em>, sebbene sia necessario precisare che i tag <b> e <i> sono tuttora validi in qualunque versione di (X)HTML e non sono nemmeno deprecati, ma il loro uso è solo scoraggiato
- Al file SourceFormat.txt
- Dal menu:
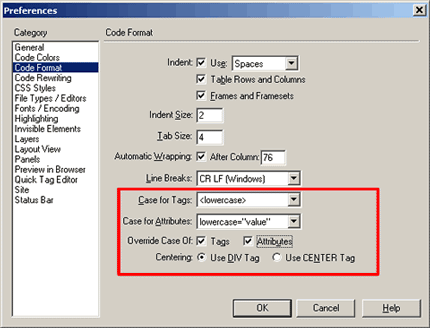
Edit>Preferences...>Code Format - controllare che i tag e gli attributi siano scritti in minuscolo, che si utilizzi div al posto di center per centrare le immagini e che siano spuntate le voci che prevedono la conversione in minuscolo dei tag ed attributi in maiuscolo;
-
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=">
</head><body bgcolor="#FFFFFF" text="#000000">
</body>
</html>invece di
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Untitled Document</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
</head>
<body>
</body>
</html>
Aggiornamenti di base di Dreamweaver 4
Quelli del paragrafo precedente sono gli aggiornamenti specifici per Dreamweaver 3, gli aggiornamenti che adesso passeremo in rassegna sono specifici per Dreamweaver 4.
Non ha alcun senso installare le estensioni per DW 3 che contengono gli aggiornamenti di alcuni behavior per renderli compatibili con i browser basati sul motore di rendering Gecko, infatti l'updater a Dreamweaver 4.01 aggiorna cumulativamente i behavior e gli eventi per Netscape 6. L'aggiornamento per Dreamweaver UltraDev è invece disponibile su questa pagina. Questi aggiornamenti sono disponibili anche in italiano.
Poiché sia Dreamweaver 4, sia Dreamweaver UltraDev 4, installano l'Extension Manager 1.2 valgono le stesse avvertenze Allunghiamo la vita di Dreamweaver.
La differenza fondamentale è che, in questo caso, è possibile ed opportuno installare l'ultima versione dell'Extension Manager, recentemente giunto alla release 1.5073.
A questo punto, completata la fase di aggiornamento, non resta che comprendere di quali estensioni possiamo avvantaggiarci.
Estensioni compatibili
Macromedia, come la gran parte delle software house, fornisce un supporto sempre più decrescente alle release più vecchie e, dopo il rilascio di Dreamweaver MX ed il redesign del proprio sito, non specifica più quali estensioni presenti su Exchange sono supportate da Dreamweaver 3. Tuttavia un modo semplice per desumerlo è tenere a mente la data di rilascio di Dreamweaver 4: dicembre 2000. Dunque una ricerca avanzata delle estensioni presenti su Exchange, ordinata per data, ci consente di comprendere che, sebbene di nessuna estensione sia specificamente indicato il supporto a Dreamweaver 3, tutte le estensioni precedenti al dicembre 2000 e, probabilmente, anche molte successive a quella data, supportano Dreamweaver 3. Il supporto a Dreamweaver 4 invece è esplicitamente specificato.
Non tutte le estensioni sono su Exchange, anzi talvolta le versioni più aggiornate si trovano solo sul sito dei relativi sviluppatori.
Un lungo elenco di siti contenenti estensioni per Dreamweaver è disponibile su questa pagina, alcuni siti contengono estensioni solo per server model supportati solo da Dreamweaver MX (PHP MySQL, ASP.NET).
Qui sotto elenchiamo una serie di siti in cui tutte o una buona parte delle estensioni presenti funzionano non solo su Dreamweaver e Dreamweaver UltraDev 4 ma anche su Dreamweaver 3:
Nota bene: su Yaromat c'è una versione di Drag Layer che rende questo behavior compatibile con Opera 5.x e 6.x, ma su Dreamweaver 3 non funziona, per cui su Dreamweaver 3 va installata solo Allunghiamo la vita di Dreamweaver.
È inoltre disponibile per Dreamweaver 4 un'estensione che consente di inserire visualmente i meta tag nei template Add Meta Tag To Template.

In modo da creare all'interno di head una seconda area modificabile, dopo quella del titolo, similmente a quella inserita di default da Dreamweaver MX
Dreamweaver MX offre la possibilità di modificare i fogli di stile in un editor esterno. Gli utenti Dreamweaver 4 su piattaforma Windows potranno utilizzare un'estensione per lanciare di TopStyle da Dreamweaver e modificare così da TopStyle i CSS esterni.

L'estensione si presenta come un pannello accessibile dal menu: Window>TopStyle ed è disponibile su Bradsoft.
Tra le novità di Dreamweaver MX c'è il pannello Esploriamo l'interfaccia, già familiare agli utenti di HomeSite, gli utenti di Dreamweaver 4 possono avere un'analoga funzionalità utilizzando due estensioni Document Tree

e Tag Attributes,

che aggiungono due pannelli. Document Tree consente di navigare nella struttura ad albero del markup del documento aperto e Tag Attributes consente di editare del tag selezionato con il pannello Document Tree o in altro modo. Come tutti i pannelli è accessibile dal menu Window.
Dreamweaver MX ha ormai integrato nella versione inglese il correttore ortografico per numerose lingue, gli utenti di altre versioni che abbiano bisogno di fare il controllo ortografico in una lingua non presente nel correttore ortografico di Dreamweaver possono scaricare i vari dizionari da questa pagina.
Infine, per quanto non sia attendibile al 100%, gli utenti che utilizzano il comando: File>Check Target Browsers... potrebbero trovare utili, per controlli in ambienti particolari l'estensione WebTV 2.5 Browser Profile ed il file zip di altri profili browser disponibili sul sito del Macromedia User group tedesco.
Risorse specifiche per Dreamweaver UltraDev
Supporto a PHP in UltraDev 4
Dreamweaver UltraDev 4 non supporta nativamente il PHP, tuttavia l'estensione PHAkt 1.5.1 per Dreamweaver UltraDev 4 crea il Modello Server PHP e, utilizzando la connessione ai database ADOdb, a differenza del Modello Server PHP MySQL di Dreamweaver MX, supporta la connessione in modo trasparente ad altri database oltre a MySQL, tra i quali Oracle, Microsoft SQL Server, PostgreSQL e Access.
Estensioni specifiche per il Server Model di PHAkt sono disponibili alle relative pagine di Basic UltraDev e di DMXzone, infine è disponibile su Exchange una, non aggiornatissima, reference di PHP 4, che una volta installata sarà presente all'interno del pannello Reference.
Estensioni specifiche per UltraDev 1
Le risorse in rete a supporto di Dreamweaver UltraDev 1, sono pressoché nulle ed i siti di mia conoscenza che offrono estensioni per UltraDev 1 sono Basic UltraDev e Charon, quest'ultimo offre anche degli esempi scaricabili specifici per UltraDev 1.
Web Standard e Accessibilità
Web Standard
Dreamweaver MX, come è noto, offre un buon supporto a XHTML. È possibile con relativa facilità estendere il supporto XHTML a versioni precedenti di Dreamweaver. Un articolo abbastanza interessante in proposito, scritto da Carrie Bickner, su A List Apart, "Modifying Dreamweaver to Produce Valid XHTML" spiega le modifiche da apportare al programma affinché il codice generato sia XHTML anziché HTML.
Questo articolo, tuttavia è superfluo, qualora si utilizzi una eccellente estensione gratuita che serve per generare pagine XHTML e convertire pagine HTML preesistenti.
L'estensione XHTML è un'estensione che gestisce XHTML meglio di come sia supportato nativamente da Dreamweaver MX, per cui io ne suggerisco l'utilizzo anche agli utenti di Dreamweaver MX. Alcuni punti di forza rispetto alle funzioni native di Dreamweaver MX sono:
L'estensione XHTML funziona sicuramente con Dreamweaver 4 e molto probabilmente anche con Dreamweaver UltraDev 4, per quel che riguarda Dreamweaver 3 e Dreamweaver UltraDev 1, sebbene ne sia riportato il supporto, ultimamente sono state segnalate delle incompatibilità.
Gli utenti di Dreamweaver 4, per completare il supporto agli standard, dovranno consultare l'help file, aggiornare il file SourceFormat.txt Allunghiamo la vita di Dreamweaver
Gli utenti di Dreamweaver 3 e Dreamweaver UltraDev 1, che probabilmente non potranno utilizzare l'estensione, possono, modificare il programma in modo da fargli generare codice XHTML, seguendo le istruzioni dell'articolo sopra menzionato.
In particolare dovranno modificare quei file contenuti all'interno della cartella Configuration di Dreamweaver che:
Altre modifiche da apportare sono:

Per quanto riguarda le summenzionate modifiche è disponibile un file scaricabile da questa pagina C:ProgrammiMacromediaDreamweaver una versione minimale da me modificata
Nota bene
Le modifiche fin qui illustrate , tuttavia non inseriscono l'attributo alt nel tag img e non inseriscono un id con lo stesso valore di name dove questo attributo è presente.
È possibile fare queste modifiche avvalendosi di alcune estensioni. Ad esempio per inserire l'attributo alt per le immagini si può utilizzare Automatic Alt
Seguendo queste istruzioni anche Dreamweaver 3 sarà in grado di produrre codice XHTML valido
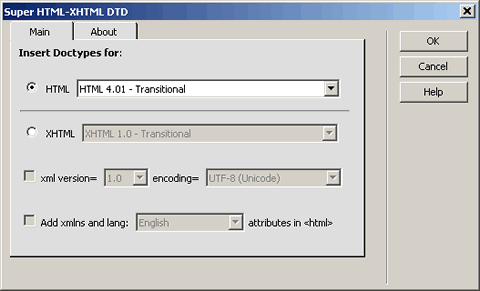
Le versioni di Dreamweaver precedenti ad MX, come si è visto, non inseriscono il <!DOCTYPE> e MX inserisce un <!DOCTYPE> HTML transitional senza URI o un <!DOCTYPE> XHTML transitional preceduto da una dichiarazione XML. Sull'importanza del <!DOCTYPE> e le conseguenze della sua presenza o meno, della scelta tra i vari tipi di <!DOCTYPE> e della presenza o meno della dichiarazione XML si consulti l'articolo Il <!DOCTYPE> ed il <!DOCTYPE> switch nei moderni browser
Super HTML-XHTML DTD
Commands>Dreamwarrior>Super HTML-XHTML DTD

Accessibilità
In primo luogo bisogna menzionare Dreamweaver 4 accessibility modifications un articolo e relativi file scaricabili, che permettono, tra l'altro, anche con Dreamweaver 4 di inserire in modalità visuale gli elementi label, abbr e acronym. I file vanno scompattati ed installati nelle relative directory del percorso C:ProgrammiMacromediaDreamweaver 4Configuration (o percorso analogo).

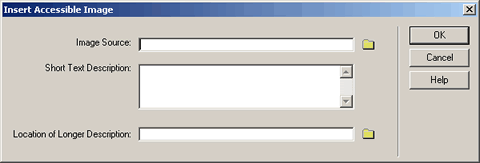
L'estensione Accessible Image Object

consente anche con Dreamweaver 4 di inserire, in modo analogo, alla finestra di dialogo per l'accessibilità delle immagini di MX l'inserimento di alt e longdesc in modalità visuale.
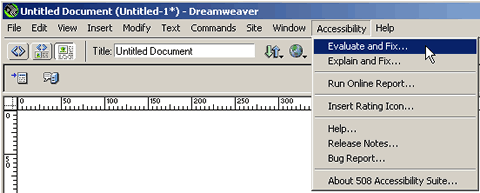
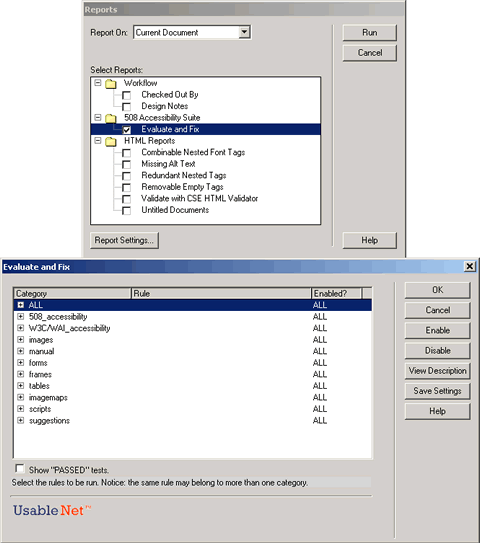
L'estensione: Dreamweaver 4, 508 Accessibility Suite accessibile dal menu:
Accessibility>Evaluate and Fix...

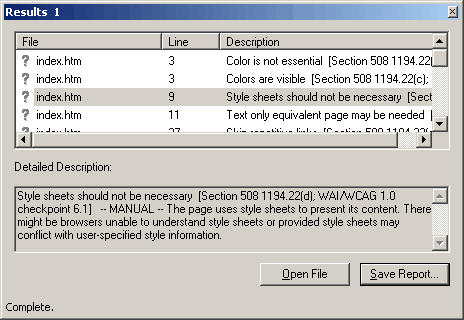
"Dreamweaver 4, 508 Accessibility Suite" permette agli utenti di Dreamweaver 4 di controllare e correggere gli errori di accessibilità delle pagine in modo abbastanza simile al Validazione dell'accessibilità nativo di Dreamweaver MX, è possibile lanciare il comando per singole pagine o più documenti o anche un intero sito locale.

Un'interfaccia altamente configurabile è accessibile dal pulsante Report Settings... Per ogni segnalazione o errore generato è disponibile una spiegazione dettagliata del significato. È inoltre possibile salvare un report della validazione in formato xml.

Con queste modifiche e con le estensioni per Dreamweaver 4, pur non raggiungendo la potenza di MX, risulta tuttavia molto semplificata la produzione di pagine accessibili.
Conclusioni
Come si è visto gli utenti di Dreamweaver 3 e soprattutto di Dreamweaver 4 possono implementare molte delle innovazioni più significative di Dreamweaver MX, rallentando così l'obsolescenza delle loro versioni e gli utenti di Dreamweaver UltraDev 4 possono avvalersi di un modello server solido e flessibile per sviluppare in PHP.