Waiting Syndrome: la sindrome dell'attesa
L'errore a cui si assiste più di frequente navigando su alcuni siti web è inerente al peso delle pagine (cfr. Articoli: «Alleggerire le pagine di dati con JavaScript - I» e «Il giusto peso delle pagine»)
La maggior parte degli utenti naviga ancora con un modem a 56 Kb e solo un'esigua minoranza ha una connessione adsl, o a fibre ottiche. Un buon webmaster dovrebbe sempre tenere a portata di mano un modem da 56 kb, per testare online le proprie pagine (magari ricordandosi di cancellare la cache a ogni reload).
L'utente a volte aspetta, ma più spesso si stanca di aspettare e, prima che la pagina abbia ultimato il caricamento, è già passato a un altro sito, magari meno accattivante graficamente, ma che almeno può essere visto. Questo fenomeno (con tutte le problematiche ad esso connesso) si chiama "waiting syndrome", la "sindrome dell'attesa".
HTML troppo pesante? Passiamo ai CSS
Nell'articolo «Il giusto peso delle pagine» troverete consigli sui metodi per "evitare la pesantezza" di un sito web.
In questo articolo ci occuperemo invece di un aspetto particolare legato alla "waiting syndrome" di internet. E cioè l'HTML troppo pesante.
Come è noto, quanto l'utente sta visualizzando una pagina nel suo browser, in realtà ha effettuato una connessione a un sito web e ha scaricato diversi files nel proprio pc: varie immagini (".gif", ".jpg", a volte ."png"), diversi file di testo (la pagina ".html", i files ".css", ".js"), a volte dei filmati in flash (files ".swf"), e chi più ne ha e più ne metta.
Ma com'è che quel file di solo testo (la sola pagina ".html"), a volte pesa più di 100 kb (il che è decisamente improponibile: un giusto peso sarebbe tra i 30 e 60 kb)?
La risposta è semplice e va ricerca nello stile di impaginazione attualmente adottato - nella maggior parte dei casi - dai webmaster: al giorno d'oggi vengono utilizzate ancora moltissimo le tabelle per disporre gli elementi in pagina. Intabellando molto e utilizzando un'immagine trasparente di 1 pixel x 1 pixel (si tratta di utilizzare la tecnica dello "shim", ne abbiamo già parlato nell'articolo «Come impostare un sito ridimensionabile»), si può ottenere qualsiasi layout.
Non è raro, per esempio, vedere un'impaginazione di questo tipo:
<table width="300" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFCC">
<tr>
<td align="left" valign="top" ><img src="imgs/shim.gif" width="60" height="20"></td>
<td valign="middle" nowrap><span style="color:#ba1b0a"><b>testo
visualizzato</b></span></td>
<td align="left" valign="top"><img src="imgs/shim.gif" width="60" height="20'"></td>
</tr>
<tr>
<td colspan="3" bgcolor="red">
<img src="imgs/shim.gif" width="1" height="1">
</td>
</tr>
</table>
Oramai si può parlare di abitudine, ma si tratta in realtà di cattiva abitudine. Quanta infatti della sintassi di cui sopra serve per il "contenuto reale" e che ruolo ha - al contrario - l'impaginazione? Un file HTML impaginato con questo stile sicuramente peserà troppo.
Le pagine di dati
La situazione che abbiamo appena visto raggiunge il suo culmine negativo, quando gli elementi della pagina (disposti con la sintassi mostrata sopra) si ripetono. Insomma la stessa parte relativa al layout viene "scritta" nella pagina molte volte, e ogni singola lettera va ad aumentare il peso del files.
È il caso ad esempio dei menu verticali, delle pagine con elenchi di link, o delle pagine dei risultati provenienti da un motore di ricerca.
Possiamo chiamare gli elenchi di link e le pagine di risultati con il nome generico di "pagine di dati", perché accanto al link spesso ci sono una spiegazione e degli elementi ulteriori che permettono di identificare meglio la risorsa, consentendo all'utente di capire se fa o meno al suo caso. Come nell'esempio sottostante:

È possibile utilizzare i fogli di stile a cascata (CSS) per ottenere lo stesso risultato di impaginazione rispetto all'HTML tradizionale, ma una sintassi più pulita, e conseguentemente una riduzione del peso pagina.
Nell'esempio dell'articolo che state leggendo ho applicato questa tecnica alle "pagine di dati". Ma si tratta di concetti che possono tornare utili in mote altre occasioni, quando ad esempio un layout in HTML richiederebbe una serie di tabelle annidate, e un corretto uso dei CSS consente invece un gran risparmio di tempo e fatica.
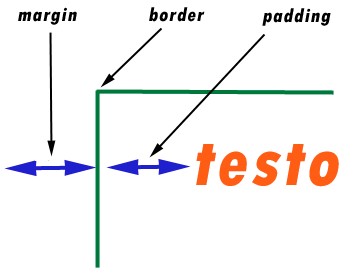
Il box degli elementi
Gli elementi della pagina HTML (BODY, DIV, SPAN, A; eccetera - che vadano a capo o meno) descrivono un box rettangolare.

Possiamo dunque utilmente utilizzare le proprietà dei CSS per ottenere un layout equivalente all'impaginazione a tabelle. Ripassiamo quelle più importanti:
|
Applicare lo stile a un solo lato del box
L'importanza di utilizzare i CSS al posto delle tabelle, sta nel fatto che ciascuna delle proprietà appena viste (tranne, ovviamente larghezza, altezza e sfondo) può essere riferita a un solo lato del box, e ciascuno dei lati può avere diversi attributi.
Basta chiamare il lato che vi interessa con il proprio nome: left (sinistra), right (destra), top (alto), bottom (basso).
Potete usare ad esempio:
padding-left:5px;
padding-right:20px;
padding-top:2px;
margin-right:10px;
Padding e margin sono perfettamente supportati dalla maggior parte dei browser. L'unico elemento che ha ancora dei bug nella visualizzazione è il border: non tutti i browser consentono di impostare un bordo differente per ogni lato, e non tutti i browser supportano tutti gli stili (ha alcuni limiti - come vedremo - Netscape 4).
Con lo stile che abbiamo appena introdotto il codice HTML presentato all'inizio dell'articolo diventa:
<div style="width:180px;height:20;background-color:#ffffcc;padding-left:60px;padding-right:60px;">testo visualizzato 2</div>
Utilizzare le classi
Ovviamente il codice dell'esempio non è così conveniente, dal momento che abbiamo utilizzato una "sintassi in linea". Il vero vantaggio dei CSS è quello di utilizzare i fogli di stile incorporati o esterni e le classi.
Con un piccolo sforzo in più possiamo infatti evitare che la sintassi si ripeta e risparmiare un gran numero di linee di codice rispetto all'HTML 3.2.
Definiamo le classi tra i tag <head> </head> del documento HTML
<style type="text/css">
.miaClasse {
width:180px;
height:20;
background-color:#FFFFCC;
padding-left:60px;
padding-right:60px;
}
</style>
E quindi nel BODY inseriamo:
<div class="miaclasse"><span style="color:#ba1b0a"><b>testo visualizzato</b></span></div>
<div class="miaclasse"><span style="color:#ba1b0a"><b>secondo testo visualizzato</b></span></div>
In questo modo scriviamo il codice necessario al layout una sola volta, ottenendo un notevole alleggerimento rispetto al codice iniziale che faceva uso delle tabelle per produrre lo stesso tipo di layout.
Se utilizziamo lo stesso tipo di layout in più pagine, ovviamente conviene utilizzare un foglio di stile esterno, con ulteriore velocità di visualizzazione, visto che il file ".css" esterno viene memorizzato nella cache del browser.
Alcune leggende metropolitane su Netscape 4
Si sente spesso dire che Netscape 4 non supporta il colore di sfondo applicato agli elementi box. Niente di più falso. Circola una simile voce perché utilizzando il semplice sfondo senza altri accorgimenti, si rischia di ottenere un risultato di questo tipo:

Netscape permette perfettamente di utilizzare la colorazione dello sfondo del box dell'elemento, purché siano definiti i bordi (non importa se eventualmente siano impostati come nulli). Così:
border:solid 1px red
O anche così:
border:none;
Se impostiamo il bordo otteniamo infatti una visualizzazione corretta anche con Netscape.

È vero invece che il supporto per le proprietà dei bordi con Netscape 4 è solo parziale. Tramite i CSS si possono impostare la visualizzazione di tutti i bordi nel loro complesso, ma non di un solo bordo. Netscape, insomma, non è in grado di interpretare:
border-bottom:solid 1px red
ma interpreta correttamente:
border:solid 1px red
Questa mancanza è molto fastidiosa, e in taluni casi converrà impostare un foglio di stile esterno apposta per Netscape, con delle classi studiate ad hoc in modo da proporre una "visualizzazione alternativa" e pur sempre graficamente valida anche per Netscape.
Se questa procedura si rende necessaria, si possono consultare gli articoli «Riconosciamo i browser con Javascript» e «CSS Crossbrowser» in cui viene spiegato come caricare diversi CSS a seconda del browser.
Precisazione
Mi ha fatto notare un lettore che Netscape 4 lascia un po' di spazio tra un blocco e l'altro: lo stesso lettore (che ringrazio per il contributo) ha individuato un'utile soluzione al problema. Sul sito della Netscape viene infatti precisato che la proprietà "margin" può anche assumere valori negativi. È quindi suffciente impostare un valore negativo del margine, per elminare lo spazio tra un box e l'altro. Ad esempio:
margin:-15px