Advanced Custom Fields è un plugin per WordPress sviluppato da Eliott Condon indirizzato principalmente agli sviluppatori di temi per WordPress.
Lo scopo di ACF, che è possibile scaricare ed installare facilmente con la procedura standard adottata della stragrande maggioranza dei plugin, è quella di rendere disponibile un’interfaccia grafica chiara e flessibile nel backend del CMS per gestire campi personalizzati per tutte le tipologie di custom post type, di tassonomie, di file multimediali e di utenti.
Una volta scaricato ed attivato, il plugin (in gran parte tradotto in italiano) inserisce una nuova voce nel menu amministrativo che comprende la pagina per la gestione dei campi, una pagina dedicata all’esportazione e un'altra per l’installazione dei componenti aggiuntivi.
Creare i campi
Creare un nuovo campo è molto semplice: i campi sono raccolti per gruppi che si creano tramite la familiare interfaccia di WordPress. Creato un gruppo, al suo interno possono essere inseriti tutti i campi desiderati. La reale forza del plugin risulta evidente proprio in questa fase: le tipologie di campo disponibili sono molte, dalle più semplici come i campi di testo, ai campi con validazione per numeri e indirizzi email, fino a elementi con GUI più complesse quali caricamento di immagini, relazione fra post type tramite AJAX, date picker e color picker.

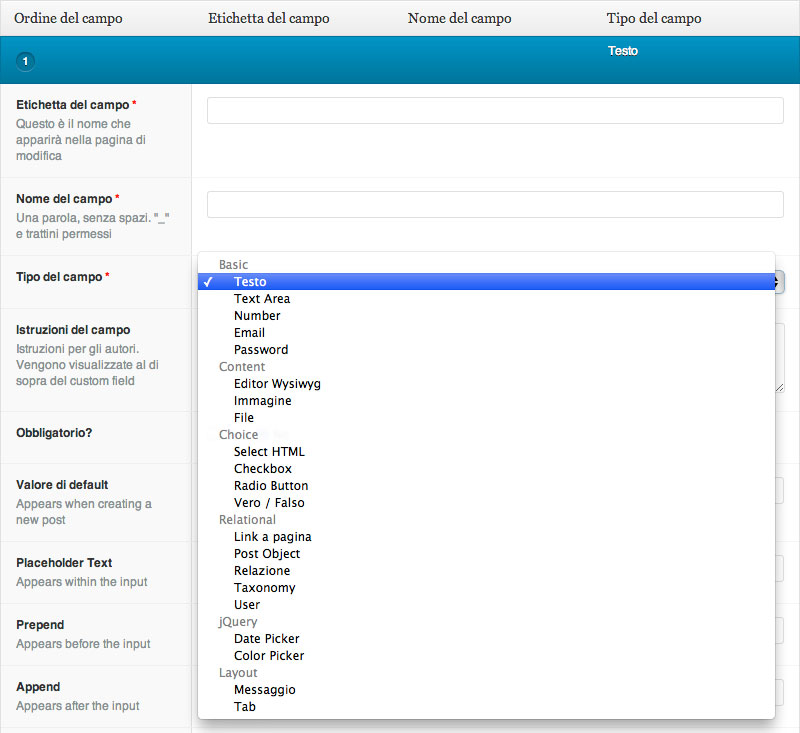
La prima operazione da compiere è quella di dare un nome al campo. In base a questo nome ACF creerà anche uno slug (denominato “nome del campo”) privo di tutti i caratteri non consentiti nel codice che ci verrà proposto alla linea successiva (ma che potremo sempre modificare). Tramite un menu a tendina potremo scegliere la tipologia di campo, questa scelta determinerà anche quali voci dovremo compilare successivamente: oltre alle possibilità, sempre presenti, di aggiungere una spiegazione per la compilazione e di renderlo obbligatorio; le opzioni necessarie per poterlo effettivamente utilizzare verrano caricate in modo asincrono.
Ad esempio, per l’inserimento di un menu a tendina dovremo elencare le coppie valore/etichetta e il valore di default; per campi di relazione dovremo specificare quale tipologia di elemento deve essere possibile relazionare, mentre per le immagini dovremo specificare la grandezza delle anteprime e, soprattutto, se desideriamo come valore restituito la ID dell’immagine, la sua URL o un oggetto PHP con le sue proprietà.
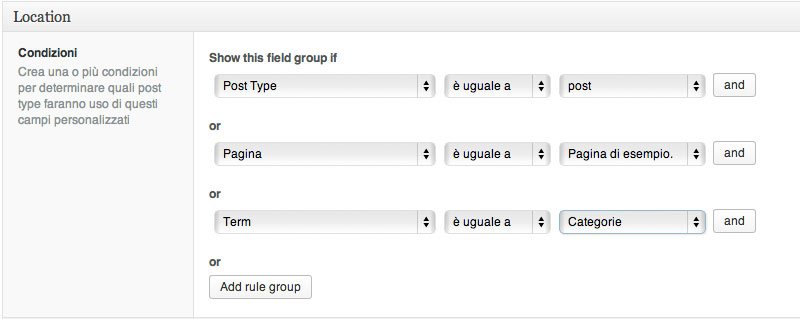
Il secondo passo è quello di indicare a quali tipologie di oggetti di WordPress va allegato questo gruppo di campi. È possibile combinare più regole che indicano il post type, le pagine (anche per un singolo template), il ruolo dell’utente, il tipo di tassonomia, o i media files. Questo semplifica di molto il lavoro dello sviluppatore, che non dovrà più preoccuparsi di inserire tutto il codice necessario per aggiungere i campi per ciascuna delle diverse tipologie di contenuti.

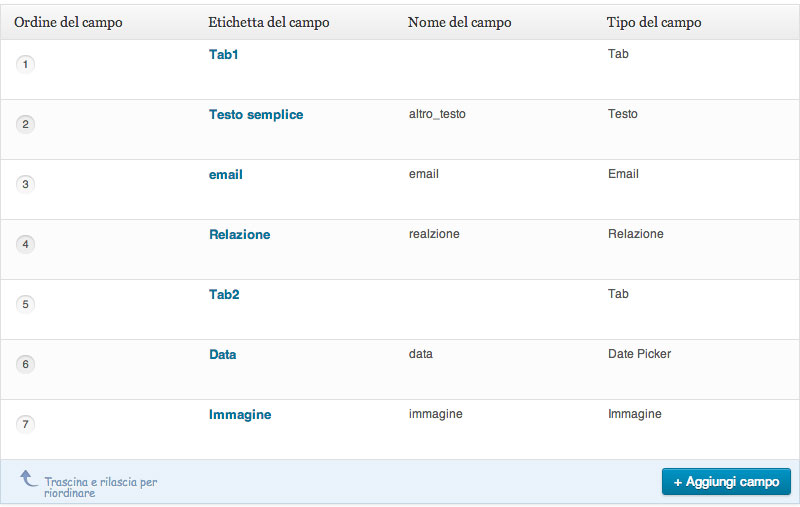
La parte amministrativa dei campi può essere personalizzata facilmente stabilendone l’ordine con un immediato drag and drop e raggruppandoli tramite un capo specifico denominato tab. Nel backend verrano inclusi tutti i campi con i relativi file JavaScript e CSS necessari alla loro GUI.
In questo esempio abbiamo creato 7 campi, di cui due in realtà semplici tab che non restituiscono un valore, ma che aiutano a personalizzare l’area amministrativa.

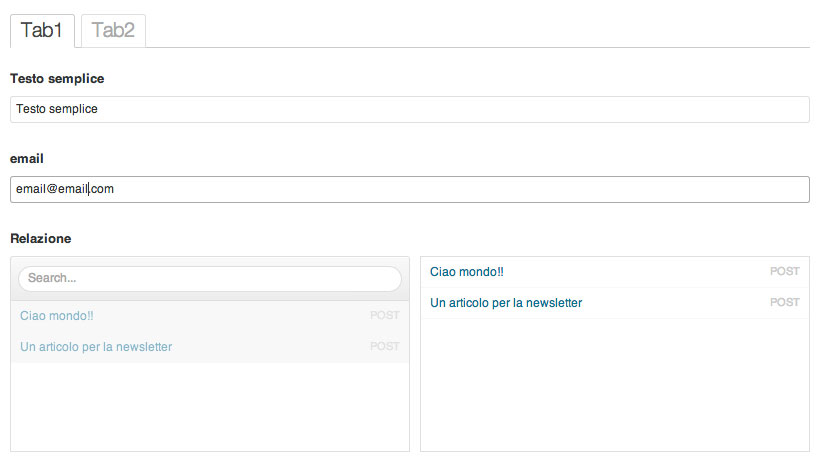
Questo è il risultato finale che ci si presenta quando apriamo un post, una pagina, o un altro tipo di contenuto al quale abbiamo associato i campi.

Richiamare i campi nel tema
Fino a questo punto il plugin è utilizzabile via interfaccia grafica, ma per richiamare in un tema i valori dei campi personalizzati, a meno di non appoggiarsi ad altri plugin, dobbiamo lavorare sul codice.
L’esempio base è molto semplice: i due metodi fondamentali sono the_field() e get_field(). Il primo stampa a schermo il valore del campo, il secondo lo legge e lo rende disponibile per successive elaborazioni. La sintassi è la seguente:
<?php
if( get_field( "nome_campo" ) ) { ?>
<p><?php the_field( "nome_campo" ); ?></p>
<?php } ?>Nella prima riga controlliamo l’esistenza del campo e che il valore non sia nullo, nella seconda riga lo stampiamo a schermo. Per entrambi i metodi l’unico parametro obbligatorio è lo slug del campo; se siamo all’interno di un loop di WordPress il metodo si riferirà automaticamente al post che viene elaborato, diversamente possiamo passare come secondo parametro l'id del post che ci interessa, oppure della tassonomia o dell’utente tramite le diciture: category_1
user_1
Nel caso delle immagini o dei file caricati, il codice cambia a seconda dell’opzione da noi selezionata sul valore restituito. Sicuramente scegliere l’oggetto PHP ci dà una maggiore flessibilità. Ecco un esempio:
<?php
$immagine = get_field('immagine');
/*La variabile immagine ha questo valore:
Array
(
[id] => 540
[alt] => Testo alternativo
[title] => Titolo dell’immagine
=> Didascalia dell’immagine
[description] => Descrizione dell’immagine
[url] => http://localhost:8888/acf/wp-content/uploads/2013/09/imm.jpg
[sizes] => Array
(
[thumbnail] => http://localhost:8888/acf/wp-content/uploads/2013/09/imm.jpg
[medium] => http://localhost:8888/acf/wp-content/uploads/2013/09/imm.jpg
[large] => http://localhost:8888/acf/wp-content/uploads/2013/09/imm.jpg
)
)
Stampa dell’immagine alla dimensione "large" */
?>
<img src="<?php echo $immagine['sizes']['large']; ?>" alt="<?php echo $immagine['alt']; ?>" />In tutti quei campi nei quali sono previsti più valori viene restituito un array. Nel caso si tratti del tipo di campo di tipo "relazione" si posso ottenere come valori di ritorno gli id dei post, oppure direttamente dei post object che possono inizializzare la funzione setup_postdata() per generare dei loop, come in questo esempio, nel quale viene creato un elenco di post con permalink e titolo.
<?php
$post_objects = get_field('relazione');
if( $post_objects ): ?
<ul>
<?php foreach( $post_objects as $post): /*La variabile deve essere chiamata $post */ ?>
<?php setup_postdata($post); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endforeach; ?>
</ul>
<?php wp_reset_postdata(); /*Questo reset è obbligatorio per la corretta esecuzione dei loop successivi */ ?>
<?php endif; ?>Estendere le funzionalità di Advanced Custom Fields
Con queste operazioni di base si possono ottenere rapidamente interfacce complesse dotate di funzionalità decisamente più avanzate di un’installazione standard di WordPress, ma ACF può offrire molto di più.
Dal punto di vista dello sviluppo il componente offre numerosi hook e filter e dà la possibilità agli sviluppatori di creare i propri campi aggiuntivi che possono essere installati come normali plugin di WordPress. Campi per form, per mappe, per orari e per sistemi di pagamento sono solo alcuni esempi presentati nel sito ufficiale, dal quale si possono anche acquistare componenti aggiuntivi a pagamento (con licenza multisite) per le gallerie di immagini, pagine di impostazioni personalizzate, campi ripetibili e layout personalizzabili. Lo sviluppatore mette a disposizione su GitHub un template di partenza per costruire i propri campi.
Allo stesso tempo avere a disposizione le API del componente rende possibile costruire un form con i campi personalizzati, comprensivi di interfaccia utente, anche nel frontend, come mostra questo template:
<?php
/**
* Template Name: Pagina con form per campi personalizzati
* Un page template personalizzato con i campi creati da ACF
*/
acf_form_head(); /* Questa funzione include tutti i file CSS e JavaScript necessari all’interfaccia dei campi personalizzati. Deve essere inclusa prima di get_header(). */
get_header();
?>
<?php the_post(); ?>
<?php
//Opzioni per l’inclusione del form
$options = array(
'post_id' => $post->ID, /* post id del post type cui sono assegnati i campi*/
'field_groups' => array(), /* id del gruppo di campi. Se vuoto inserirà tutti quelli realivi a quel post id*/
'form' => true, // Aggunge il tag "form"
'form_attributes' => array( // Attributi del form
'id' => 'post',
'class' => '',
'action' => '',
'method' => 'post',
),
'return' => add_query_arg( 'updated', 'true', get_permalink() ), /* url di ritorno. L'argomento "updated" fa visualizzare il messaggio di conferma*/
'html_before_fields' => '', /* html da inserire prima dei campi*/
'html_after_fields' => '', /* html da inserire dopo i campi */
'submit_value' => 'Aggiorna', /* valore del pulsante di submit */
'updated_message' => 'Post aggiornato.', /* Messaggio di conferma */
); ?
<?php acf_form( $options ); // Questa è la funzione che genera il form ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>In sintesi, la funzione acf_form()
acf_form_head()
Conclusioni
Sicuramente Advanced Custom Fields, è uno degli strumenti più completi per la gestione dei campi personalizzati in WordPress e può rendere molto più rapido lo sviluppo in tutti quei casi nei quali è prevista l’implementazione di diversi campi personalizzati anche complessi, che da soli richiederebbero una programmazione aggiuntiva piuttosto impegnativa per la gestione dell' di interfaccia utente.