Brackets è il software Adobe, opensource e disponibile per tutti i sistemi operativi, che permette di editare in maniera rapida il codice HTML, CSS e JavaScript. Per gli amanti di IDE snelli e pratici, ma versatili.
Quasi sicuramente nella nostra vita di sviluppatori capita di andare di tanto in tanto alla ricerca dell'editor migliore, quello più vicino alle vostre esigenze, quello più versatile. Esigenze che potrebbero essersi fatte, nel corso degli ultimi anni, sempre più insistenti date le innumerevoli librerie JavaScript che affollano il mondo Web di recente e che hanno reso la scrittura del codice sempre più articolata e complessa.
In questo articolo esaminiamo Adobe Brackets, un software un po' particolare per caratteristiche e soprattutto potenzialità: permette di costruire e modificare pagine Web lavorando con HTML, CSS e JS, in maniera rapida, veloce e precisa.
Scaricare Brackets ...gratis e per ogni piattaforma!
Andiamo per ordine: possiamo scaricare gratuitamente Brackets. Brackets infattiè un prodotto opensource targato Adobe che rientra in un più grande progetto di sviluppo e implementazione degli standard Web nella quale troviamo anche librerie JavaScript per vari usi, nuovi standard CSS,HTML e altro ancora.
Parlando di distribuzione, è interessante notare che Brackets è disponibile contemporaneamente per tutti i sistemi operativi principali (Windows, Mac OS e Linux), soprattutto perché è l'unico software di casa Adobe disponibile anche per Linux.
L'altra caratteristiche che val la pena sottolineare è la natura stessa del software, scritto proprio in HTML, CSS e Javascript, cosa che avrà dei risvolti interessanti soprattutto in ambito di implementazione, come vedremo tra poco.
Vediamo ora alcune peculiarità di base e cominciamo dal Live Preview.
Live Preview
Brackets non è un software WYSIWYG, cioè un editor visuale come Dreamweaver, ad esempio. Questo significa che la sua interfaccia è completamente dedicata al codice. Tuttavia la funzionalità di "Live Preview" permette di visualizzare in real-time, attraverso Google Chrome, il risultato del nostro codice.
Per poter attivare la live preview basterà cliccare sul pulsante dedicato posto nella barra degli strumenti in alto a destra:

Una volta attivata questa funzionalità, basterà cambiare il codice, salvare il file e vedere in tempo reale le modifiche su Chrome.
Completamento automatico di HTML e CSS
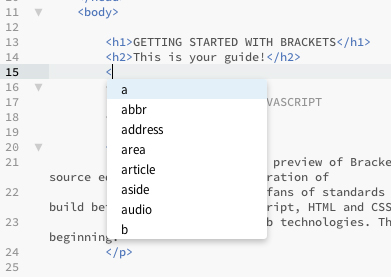
Brackets, come ogni IDE di sviluppo che si rispetti ha il suo "code hinting" di HTML, CSS e JavaScript. Abbastanza scontato, ma degno di nota, basterà iniziare ad inserire un qualunque tag scrivendo la parentesi angolare di apertura '<' per avere in elenco i tag HTML (naturalmente versione 5 compresa):

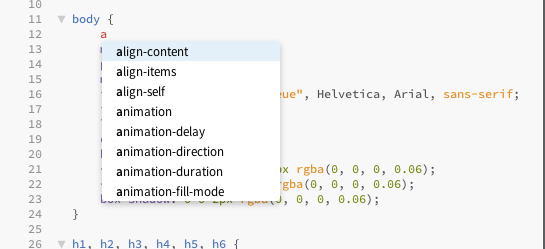
Anche i CSS hanno il loro code hinting. Ad esempio se iniziamo a inserire uno stile all'interno di un file CSS, Brackets ci da una mano cominciando ad elencare le regole che possiamo inserire. Come per l'HTML anche le regole CSS sono aggiornate alla versione 3:

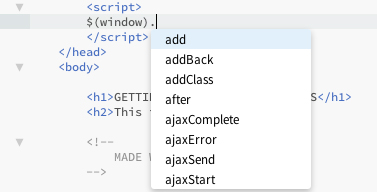
Anche il completamento automatico per JavaScript non è male. Considerando la presenza di tutte le istruzioni di JavaScript nativo, abbiamo anche disponibile l'implementazione del code hinting di jQuery, ormai presentissimo.

Quick edit
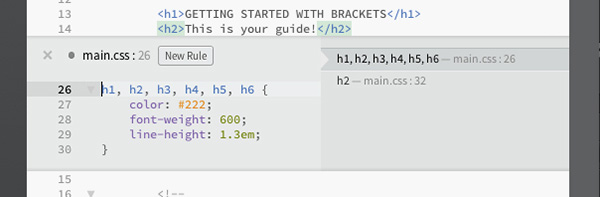
Fin qui niente di strano, se non fosse che Brackets ci permette di modificare le regole CSS all'interno del file HTML. Selezionando infatti un tag, una classe o un ID all'interno di una pagina HTML e digitando la combinazione Cmd+E (Mac) o Ctrl+E (Pc/Linux) apparirà il pannello Quick Edit, per modificare il CSS della regola, della classe o del tag richiesto con tutta le informazioni necessarie al riguardo (file CSS coinvolti, regola, riga del foglio di stile, ecc..):

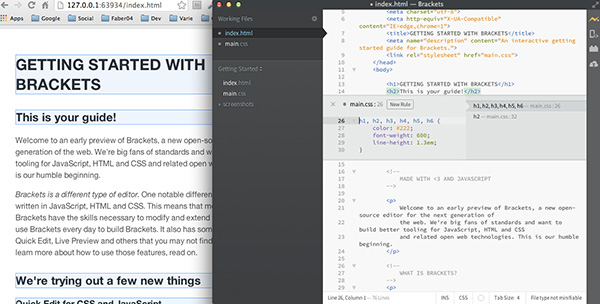
Non solo! Nel momento in cui effettuiamo questa operazione, Brackets evidenza nella pagina web su Chrome le parti interessate:

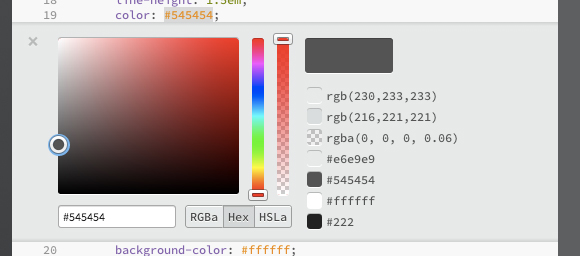
Sempre all'interno di un file CSS, se replichiamo il Quick Edit su un codice esadecimale di un colore, avremo a disposizione un pratico Color Picker:

Estensioni
Di base Brackets non presenta altre feature particolari. Tuttavia la propria natura di essere in HTML, CSS e JS fa si che Brackets possa essere implementato con feature di terze parti.
Per visualizzare quali nuove estensioni sono disponibili o rimuovere quelle precedentemente installate, basta cliccare sul pulsante Extension Manager posto sempre nella barra degli strumenti in alto a destra:

Tra queste ne annoveriamo solo alcune poiché sono veramente tante le possibilità, alcune molto specifiche altre meno, ma in ogni caso interessanti.
| Estensione | Descrizione |
|---|---|
| HTML templates | di base Brackets non crea nuovi file HTML, ma semplici pagine vuote. Grazie a questa estensione è possibile chiedere a Brackets di creare nuovi documenti in HTML(5) basandosi o meno su alcuni template famosi: Biolerplate, Foundation o Skeleton. |
| Bootstrap Skeleton | per gli amanti del template più famoso, ecco l'estensione per voi. Questa vi permetterà di partire da un progetto Bootstrap inziale pronto per l'uso. |
| jQuery Mobile | forse il framework per mobile apps più famoso. Questa estensione permette di avere il code hinting di jQuery Mobile durante la scrittura del codice HTML. |
| AngularJS | per gli amanti del pattern MVC più famoso, ecco l'estensione per il code-hinting. |
| Adobe Edge Web Fonts | è l'estensione per utilizzare gli Edge Web Fonts. Grazie alle regole @fontface è possibile utilizzare i font che preferiamo oltre ai soliti (times, serif, verdana, ...). Adobe ha creato un sistema (appunto Edge Web Fonts) che mette a disposizione più di 300 nuove font. Questa estensione permette di utilizzarli direttamente in Brackets. |
| Edge Inspect | questa estensione permette di installare l'estensione per Edge Inspect. Inspect è un software di Adobe della famiglia degli Edge tools che permette (insieme all'app per sistemi iOS e Android) di collegare Brackets al dispositivo mobile e visualizzare in tempo reale le nostre pagine HTML sul tablet o smartphone. |
Ovviamente ci sono tantissime altre possibilità di estensibilità che possono risultare interessanti a seconda delle necessità.
Brackets è quindi un editor che merita attenzione per la sua snellezza che ne fa uno strumento molto pratico e più usabile di altri tool anche più potenti ma meno versatili.