Il programma che interpreta il markup delle nostre pagine HTML e mostra a video tutto ciò che indichiamo si chiama Browser. La parola tradotta letteralmente sta per "colui che dà un'occhiata in giro" ed è stata utilizzata per definire il tipo di programmi che usiamo per navigare sul Web.
Per capire meglio come lavorare in HTML è importante soffermarci su alcuni degli aspetti più importanti che riguardano proprio questi strumenti, diventati nel tempo molto di più che semplici software per la "navigazione di Internet".
Tra i compiti svolti dal browser, sono due quelli che ci interessano di più: il caricamento e la visualizzazione (rendering) della pagina HTML.
Caricare la pagina HTML
Caricare la pagina significa acquisirne il contenuto, più tecnicamente il browser richiede che venga effettuato un trasferimento di file. Perché sia possibile effettuare le richieste, la pagina HTML, come pure tutti i file ad essa correlati, è raggiungibile facendo riferimento ad un certo indirizzo, come questi che seguono:
https://www.html.it/guida-html/introduzione.htmlfile:///D:/HTML.it/GUIDE/HTML/introduzione.htmlSemplificando possiamo dire che grazie agli indirizzi possiamo effettuare richieste:
- in "locale", quando i file si trovano sul device o sul computer su cui gira il browser
- in "remoto", quando i file sono su un server da contattare tramite internet (o altra rete).
La fase di caricamento della pagina è il primo punto cruciale quando si parla di perfomance: perché un sito o una applcazione risultino gradevoli da utilizzare bisognerà fare in modo di minimizzare quanto più possibile i tempi di caricamento.
A tal proposito esistono una serie di tool e tecniche come la "minificazione" del codice, il caching, l'uso di siti ad hoc per il trasferimento veloce di contenuti (CDN), gli sprite, etc. Cose di cui non ci occuperemo direttamente, ma delle quali è utile conoscere l'esistenza.

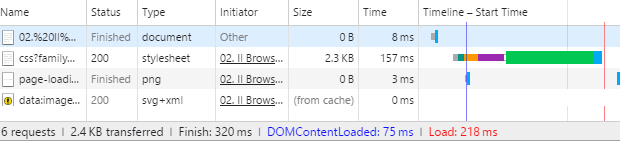
Alcuni di questi accorgimenti come la cache sono inseriti anche nei browser. Inoltre tutti i browser inoltre forniscono dei tool per gli sviluppatori (in genere si attiva digitando F12) che consentono, tra le altre cose, di monitorare i tempi di caricamento dei file.
Rendering della pagina
La seconda fase cruciale è quella della visualizzazione ovvero del cosiddetto rendering della pagina, la fase in cui il browser interpreta i documenti HTML e dispone sullo schermo gli elementi (testi, immagini, filmati) a seconda delle indicazioni ivi contenute.
Il componente del browser che svolge questo compito è detto "Rendering Engine" (motore di rendering), che in sostanza si comporta come un sistema operativo in miniatura e che sfrutta direttamente le caratteristiche hardware del device su cui visualizziamo le nostre pagine.
In questa fase quindi, specie nei progetti più complessi o quando le pagine sono destinate a dispositivi lenti o con poca memoria, bisogna fare attenzione a non sovraccaricare di lavoro l'engine del browser.
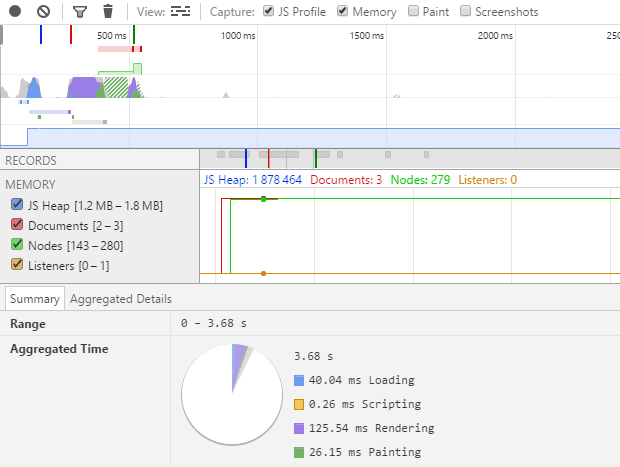
Anche a questo proposito ci sono una serie di strumenti, all'interno dei browser stessi, per verificare il tempo di esecuzione e l'uso di risorse dovute all'elaborazione della pagina.

Il browser e gli strumenti di sviluppo
Il browser è fondamentale per testare il nostro lavoro sotto il profilo visuale e non solo. I browser moderni come Google Chrome, Mozilla Firefox, Microsoft Edge e Apple Safari (per non fare torto a nessuno), forniscono infatti i cosiddetti "strumenti di sviluppo" grazie ai quali possiamo tenere sotto controllo diversi aspetti delle pagine HTML.
Poiché queste funzionalità si attivano col tasto F12, in alcune occasioni si parla di "F12 Tools". Tra questi strumenti troviamo moltissime cose, dall'analisi del caricamento della pagina all'emulazione dei sensori dei device, dal debug step-by-step del codice JavaScript agli editor di SVG. Vediamo quelli più utili nel contesto di questa guida.
L'esplorazione del codice e modifica dei CSS
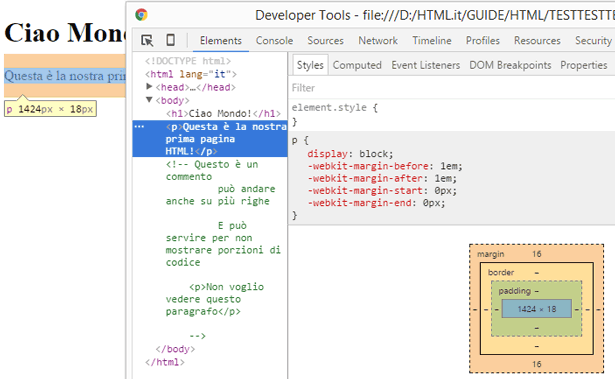
Possiamo sezionare la pagina e vedere cosa c'è dietro a ogni elemento. Inoltre possiamo esaminare e modificare il CSS per effettuare delle modifiche e verificare "al volo" gli effetti.

Mobile View
È una modalità che ci consente di effettuare una prima e rapida valutazione della resa grafica e della user experience che otterremo sui dispositivi mobili.

Console
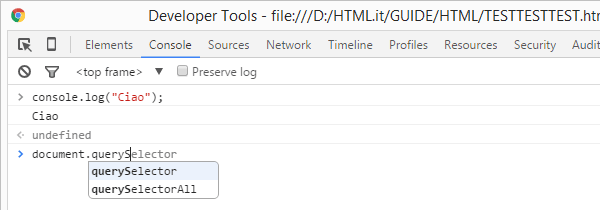
Molto utile per interventi rapidi: per tracciare variabili, testare piccole porzioni di script o ricordare al volo le proprietà e i metodi di un oggetto.

I browser non sono tutti uguali
Anche se praticamente tutti i browser moderni garantiscono una pressocché totale aderenza agli standard del W3C, rimangono ancora alcune piccole differenze nell'implementazione delle direttive, quindi nel modo in cui i singoli browser mostrano i contenuti.
In sostanza quando lavoriamo al nostro HTML, possiamo trovarci a fare i conti con:
- la compatibilità dei browser (specie quelli più datati possono dare problemi);
- le capacità dei dispositivi (in termini di performance e banda ad esempio);
- le tipologie di schermo cui sono destinate le nostre pagine HTML.
Se in passato l'idea dominante era quella di tentare di ottenere la stessa visualizzazione su tutti i browser, oggi è fondamentale che i contenuti siano proposti in modo adeguato alla singola situazione (es. mobile, large screen, desktop, vecchi browser, etc.).
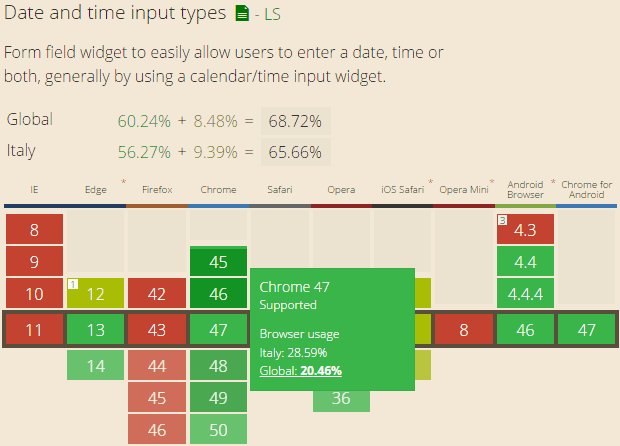
Un buon riferimento per verificare la compatibilità dei browser è caniuse, in cui troviamo le direttive e funzionalità che sono supportate dai più importanti browser in circolazione, sia desktop, sia mobile.

Caniuse riporta anche le statistiche di accesso con diversi browser, un indice comunque utile per valutare la diffusione dei browser, le preferenze degli utenti e la penetrazione delle nuove versioni.
Quale Browser scegliere?
Naturalmente il consiglio è quello di provarli tutti e cercare quello che meglio ci sembra adattarsi alle proprie esigenze. È corretto indicare però che in genere nel toolkit degli sviluppatori Chrome non manca quasi mai, che anche Firefox è piuttosto utilizzato, vista la varietà dei tool disponibili e che i browser Microsoft, che pure hanno strumenti avanzati di sviluppo, sono spesso utilizzati per valutare questioni di compatibilità.
Se vuoi aggiornamenti su Design inserisci la tua email nel box qui sotto: